UX Portfolio
"One of the things that truly stands out about CJ is his unwavering commitment to problem-solving. Whether it's developing a new product, enhancing an existing one, or navigating a particularly thorny challenge, he consistently approaches his work with creativity, curiosity, and a deep understanding of the underlying business objectives."
Wesley McNeill | Sr. Product Manager
Wesley McNeill | Sr. Product Manager
In my 10+ years in the field, I've been fortunate to work with a number of clients, ranging from startups to several Fortune 500 companies. Below is a sampling of the ways I've helped businesses grow and better accommodate the users of their products. I'd be happy to provide a more detailed case study upon request.
User-Centric Design for Cozy's AI-Driven Interior Design Platform
Cozy.ai | Cozy
My role: Researcher, Product Designer, Product Strategist
Startup
My role: Researcher, Product Designer, Product Strategist
Startup
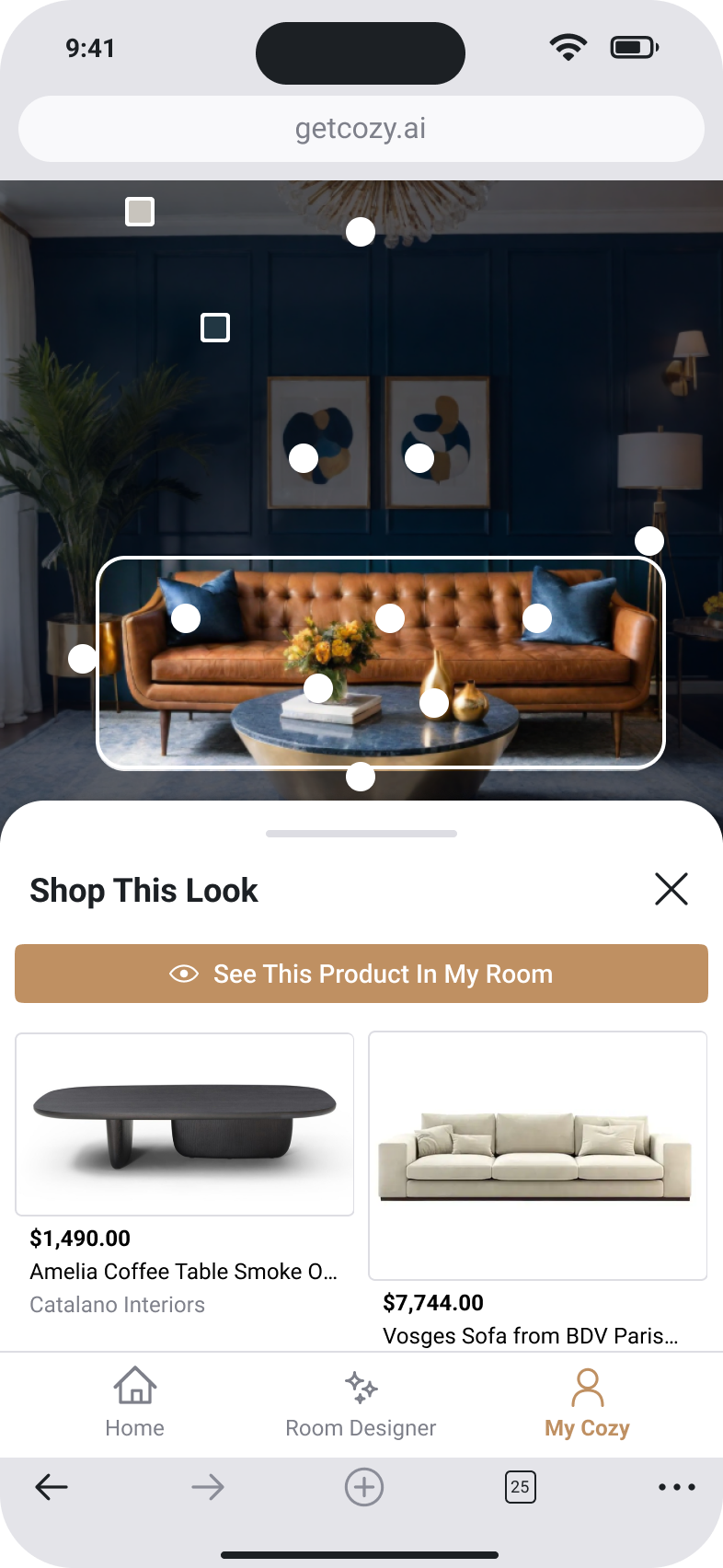
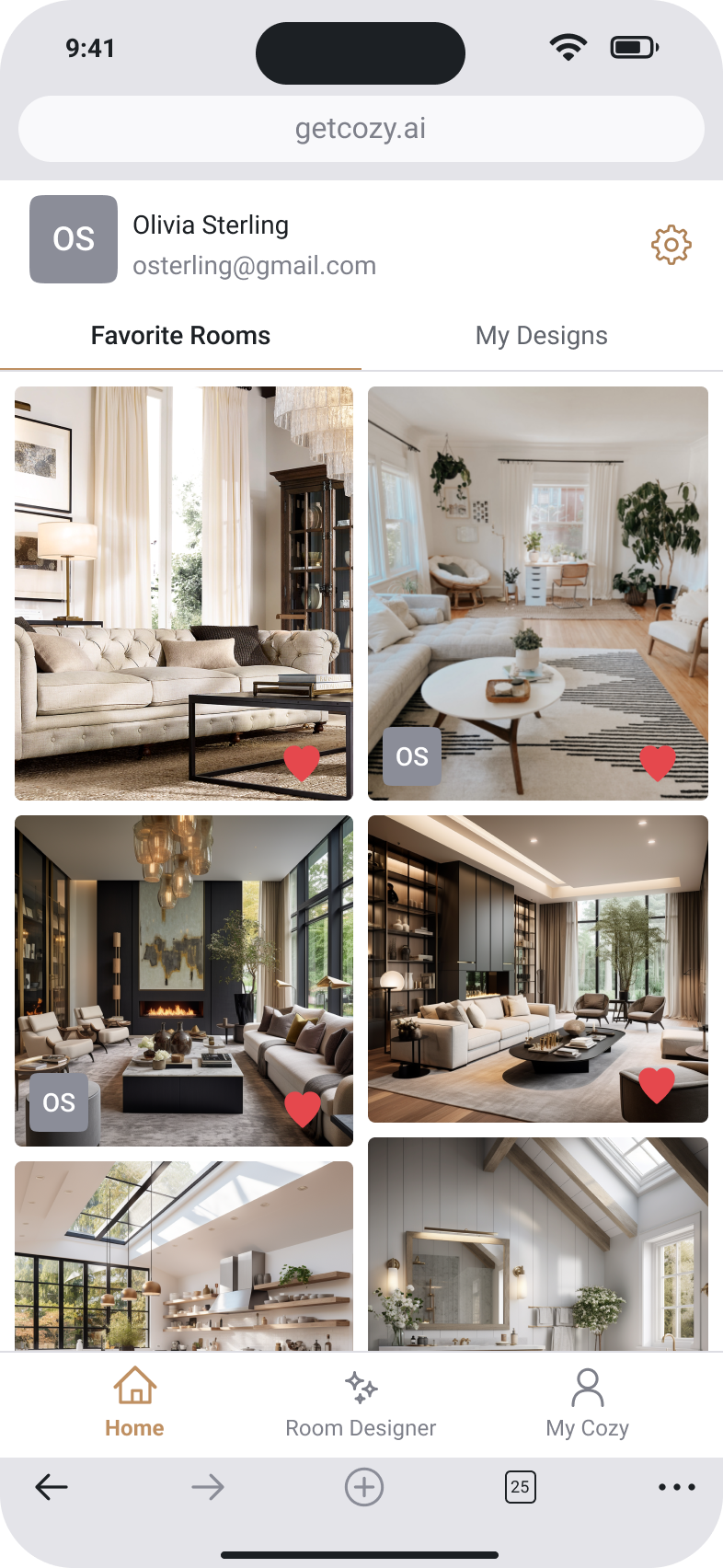
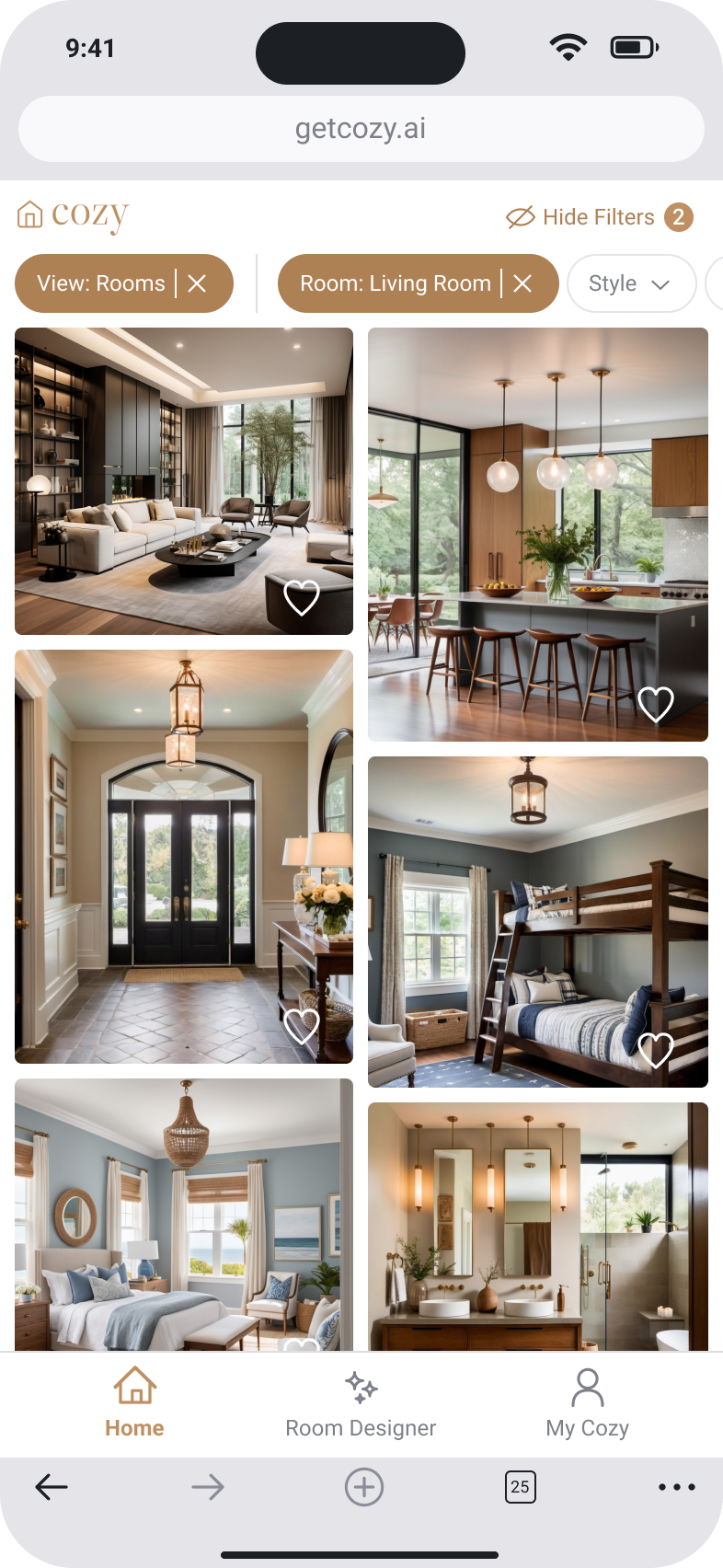
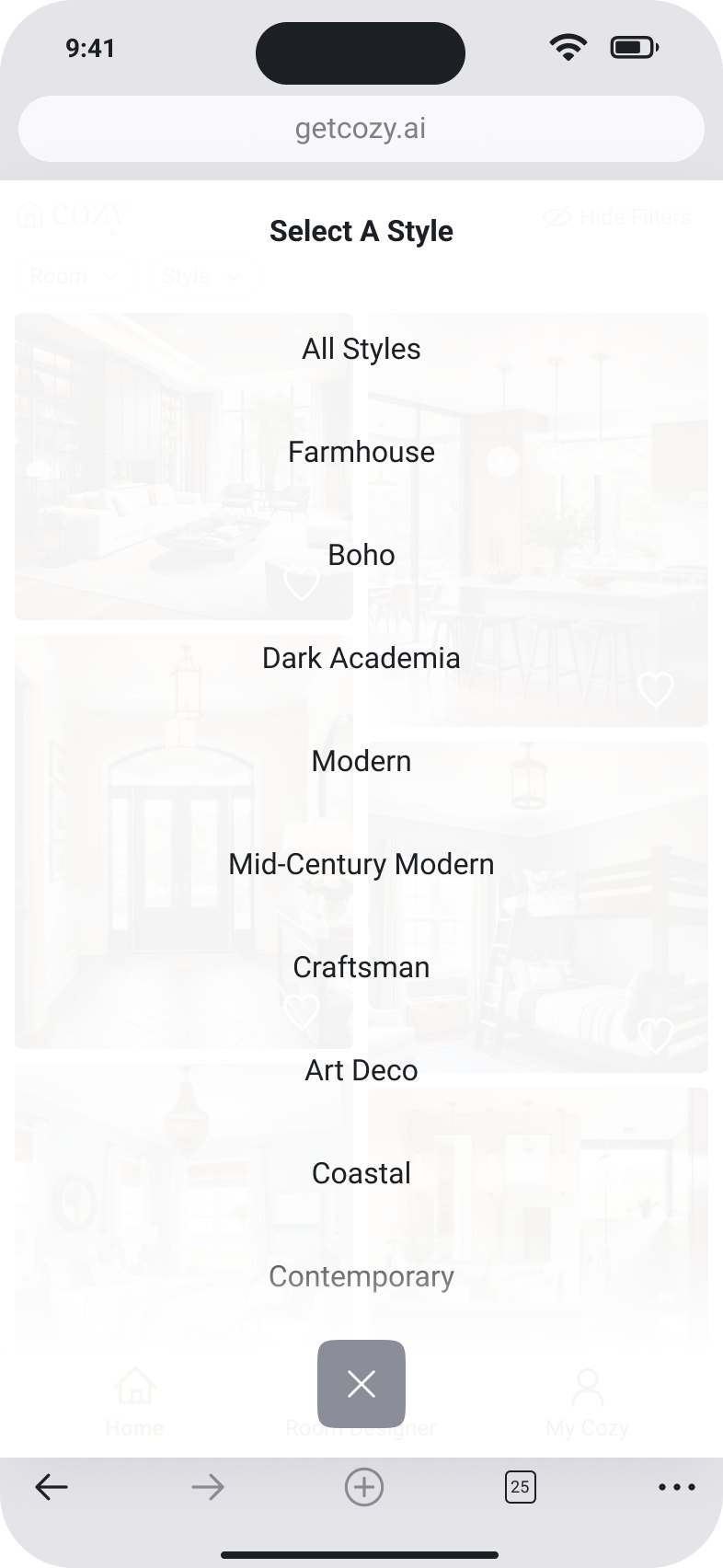
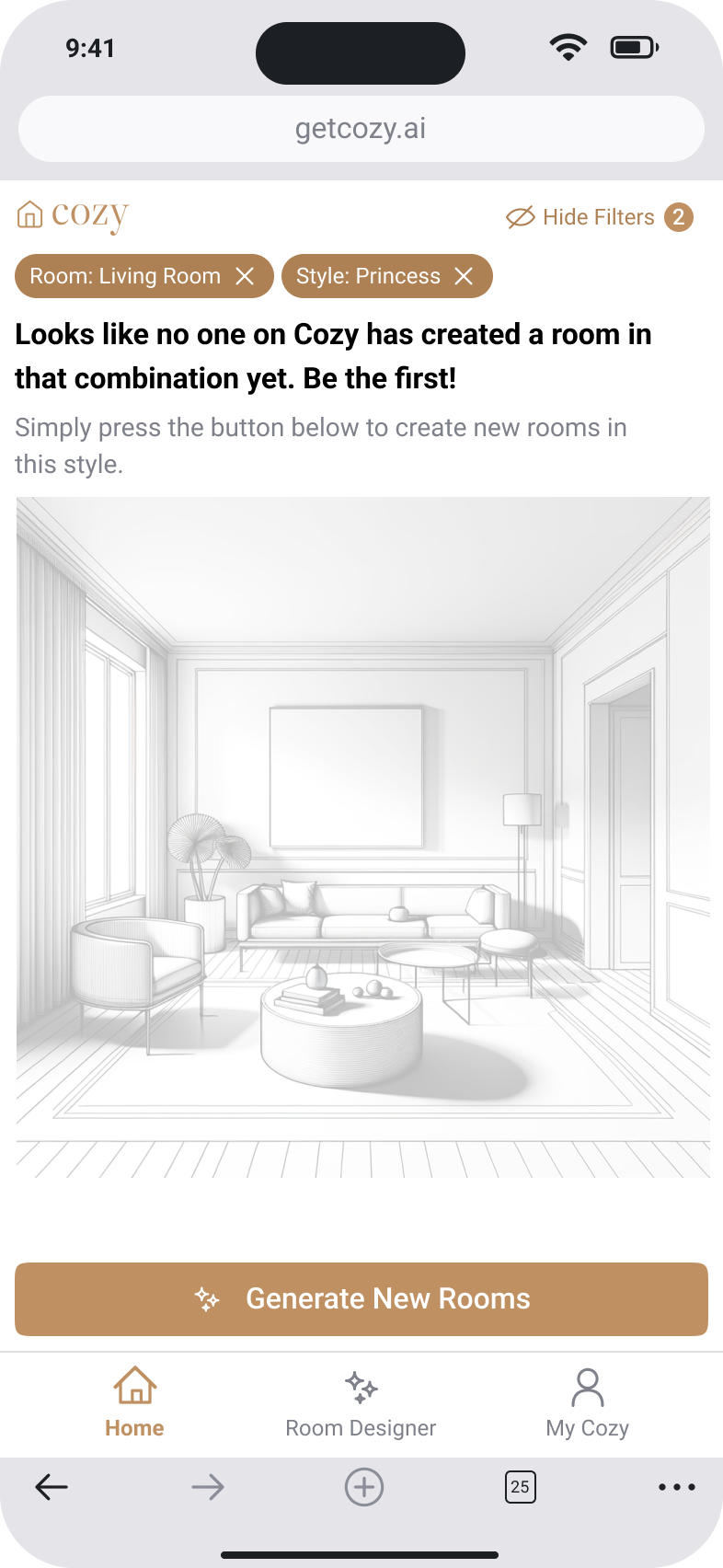
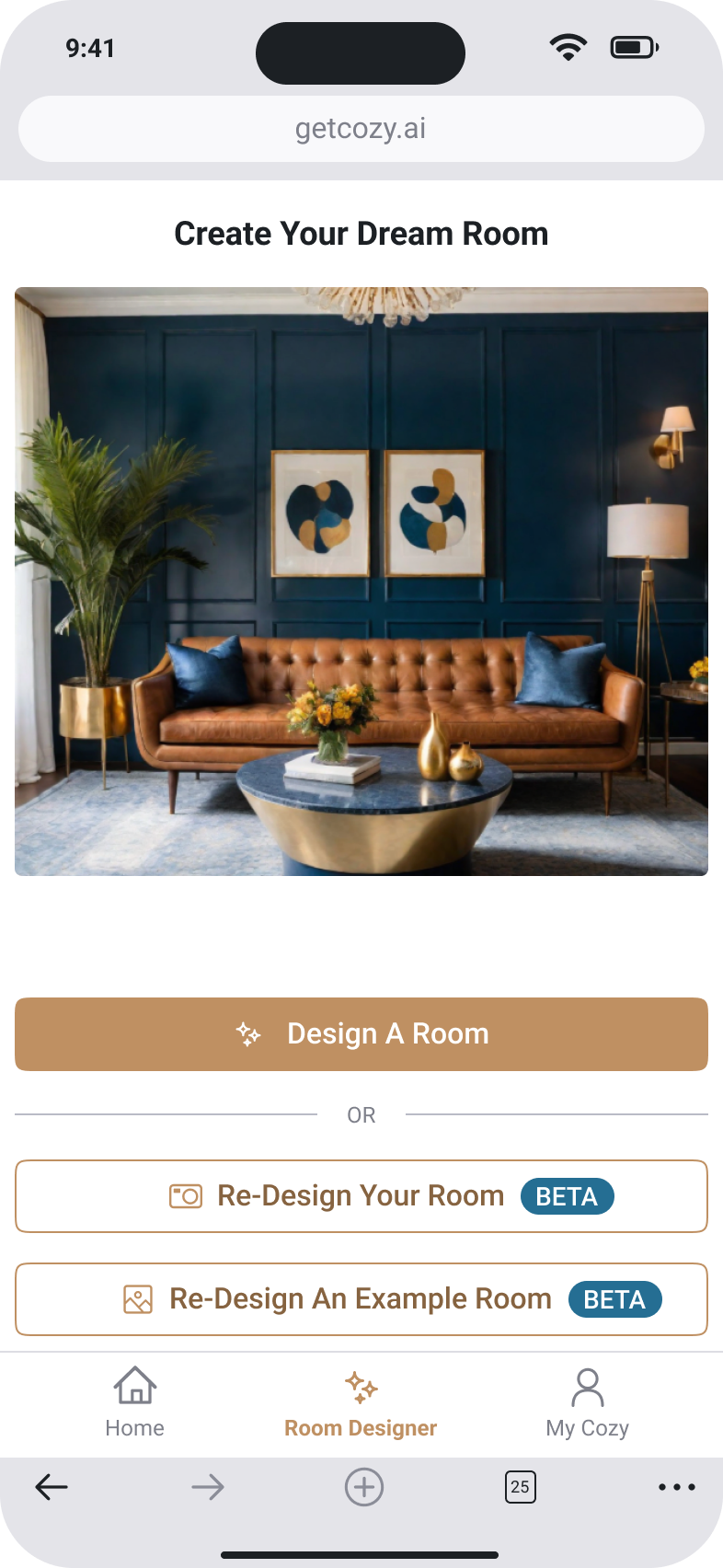
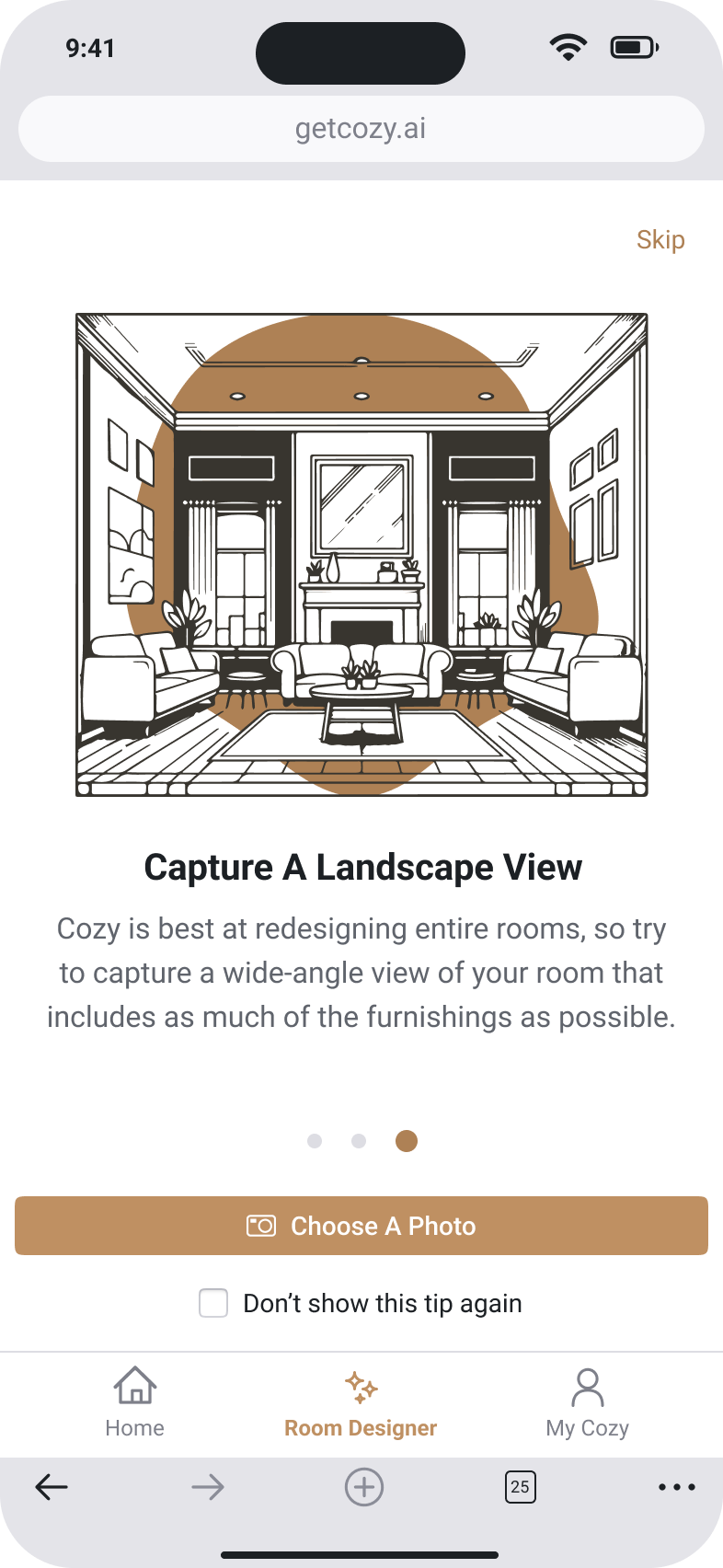
Cozy, an innovative generative AI interior design and shopping tool, was developed to revolutionize the interior design approach. The platform aimed to blend AI-driven design recommendations with a seamless shopping experience. The key challenge was integrating the AI’s suggestions with diverse user preferences to create an enjoyable and efficient user experience. This required a deep understanding of user behavior and preferences in interior design.
My task was to create a user experience for Cozy that was seamless, engaging, and facilitated ease of shopping for interior design products. This involved crafting an interface that was intuitive and easy to navigate, ensuring users could effortlessly interact with the platform. Additionally, the goal was to optimize the platform for revenue generation through affiliate links from product and paint color purchases.
I led a comprehensive research phase involving interviews, market research, and competitor analysis to gain insights into user behavior and preferences. These insights informed the development of user personas and our product strategy. I spearheaded the design process, starting with information architecture and user flow diagrams to ensure a cohesive product experience. I then created wireframes to establish the platform's layout and key features. Following this, I developed detailed mockups and interactive prototypes, focusing particularly on the integration of the shopping feature and AI-driven feeds. I also collaborated closely with the AI and development teams to fine-tune the AI algorithm based on user feedback, which included tailoring AI recommendations more precisely to user preferences and integrating the paint color selection into the general shopping flow.
Upon launch, Cozy received positive praise for its user-friendly design and the effective integration of AI recommendations. The platform saw a 40% increase in session duration and a 30% rise in conversion rates. The adjustments driven by user feedback were critical in enhancing the usability and visual appeal of Cozy, demonstrating the power of iterative design in creating a successful user experience.
This project highlighted the importance of a research-driven approach in UX design, especially for applications leveraging advanced technology like AI. It underscored the role of UX designers in translating user needs and behaviors into a functional and delightful digital experience, proving essential in the successful adoption and satisfaction of users with Cozy.







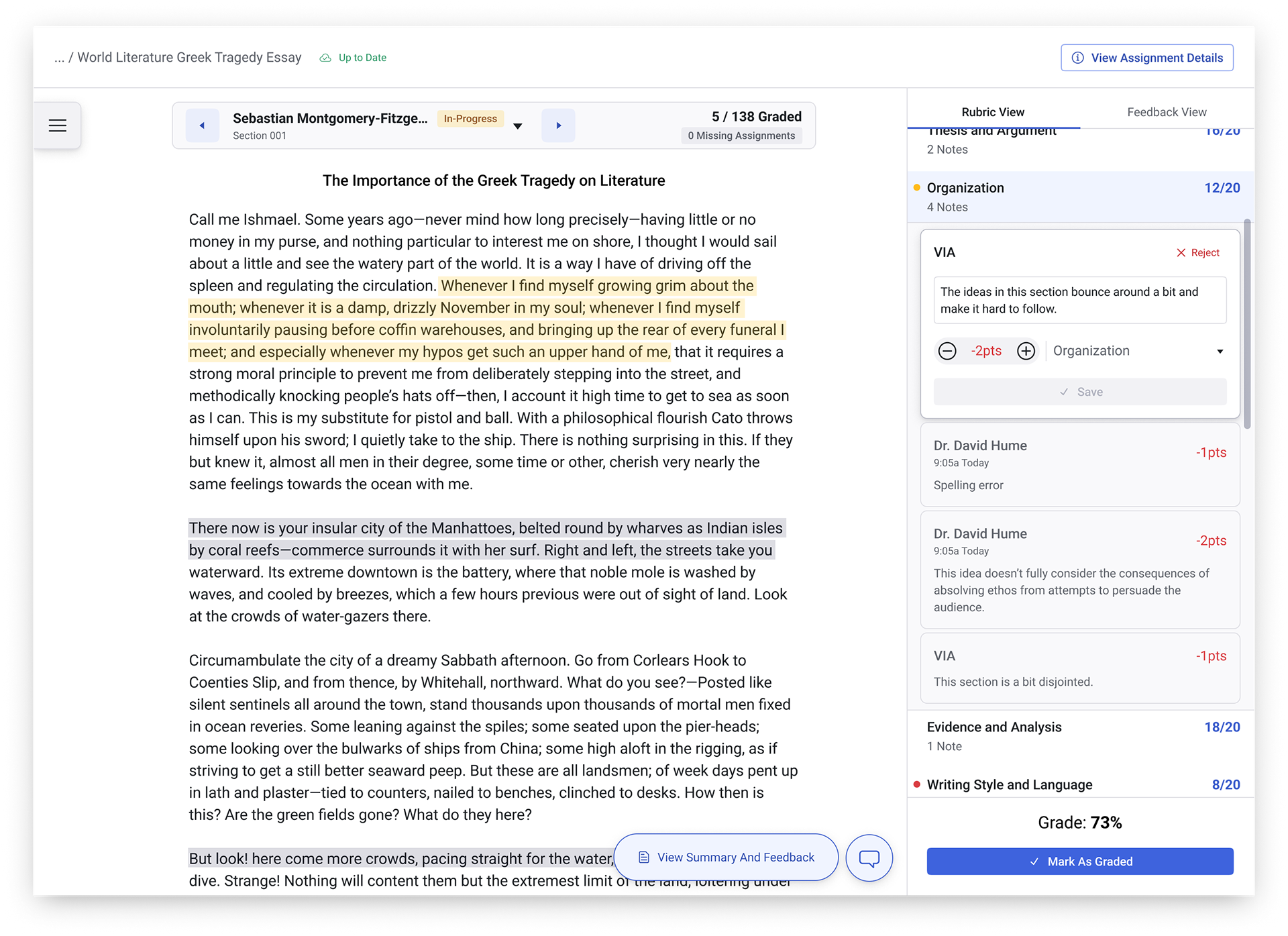
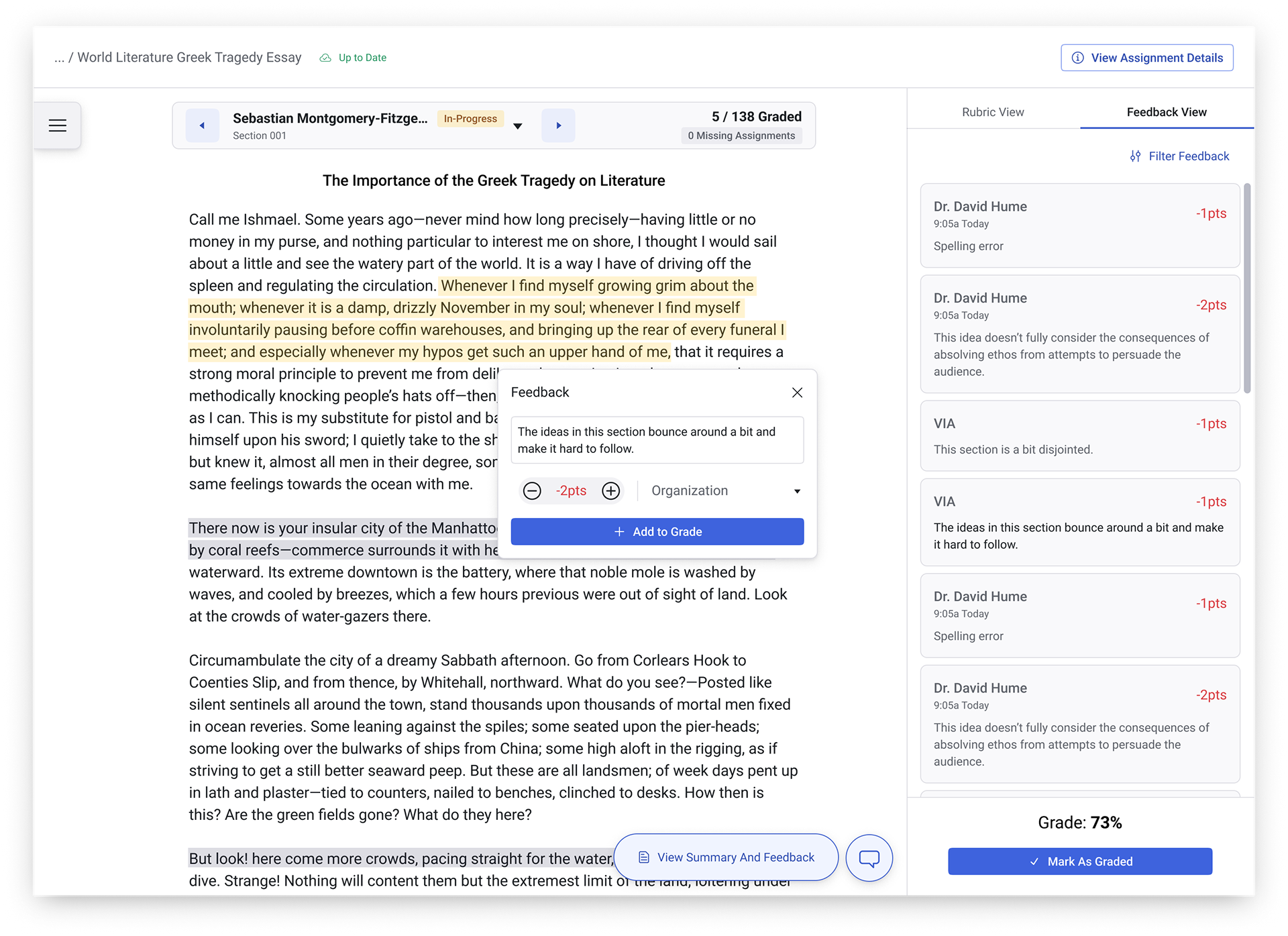
Designing VIA's User Interface for AI-Enhanced Academic Essay Grading
ViaLearning | VIA
My role: Researcher, Product Designer, Product Strategist
Startup
My role: Researcher, Product Designer, Product Strategist
Startup
The VIA project was initiated to address the challenges of time-consuming and inconsistent grading processes in academic settings. The goal was to develop an AI-powered tool that streamlined and standardized the grading of student essays, making the process fairer and more efficient.
My task was to create a user interface that enabled educators to interact efficiently with the AI. This involved understanding educators' grading practices, preferences, challenges, and ensuring the interface met these needs while incorporating AI functionalities seamlessly.
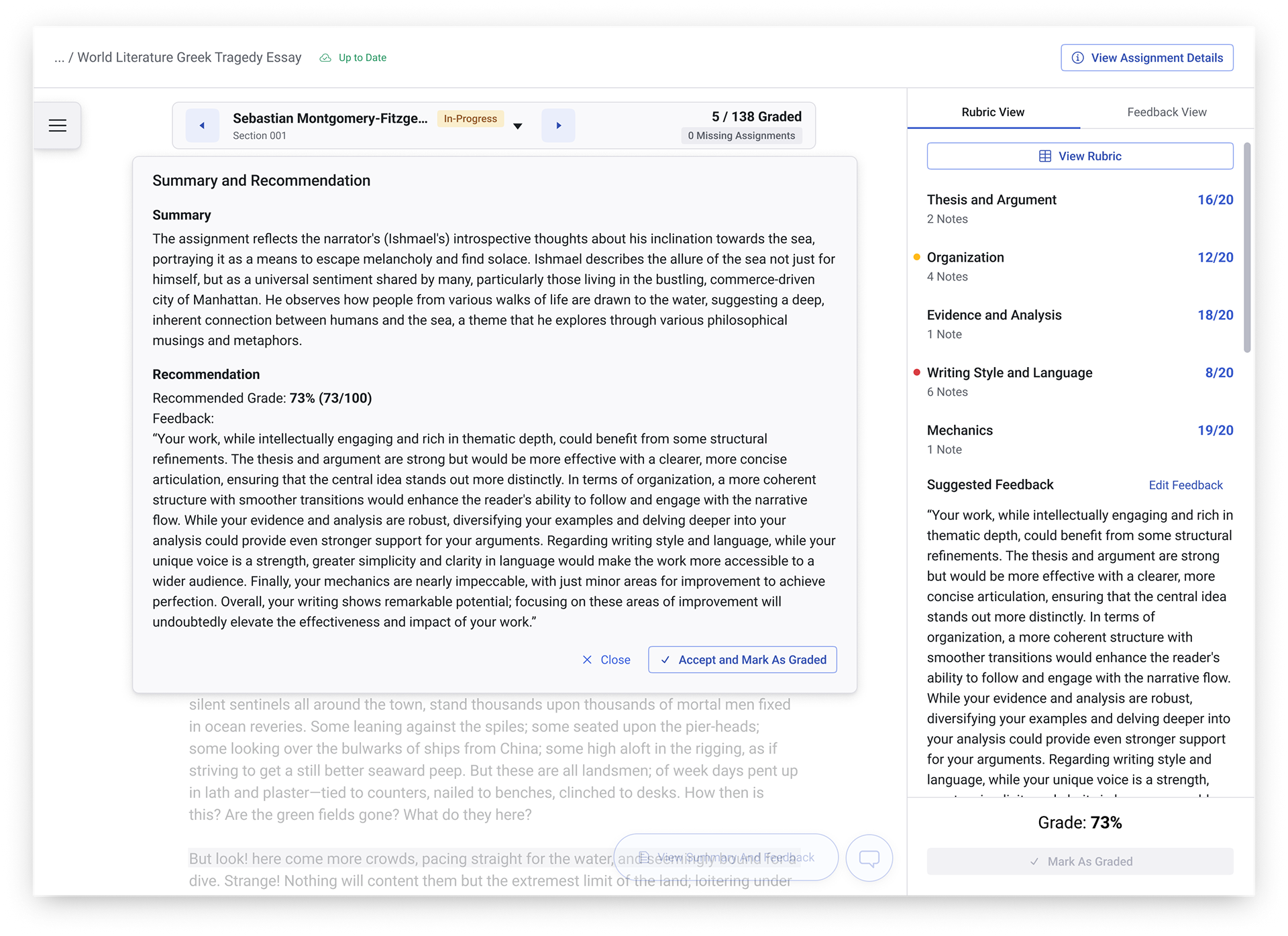
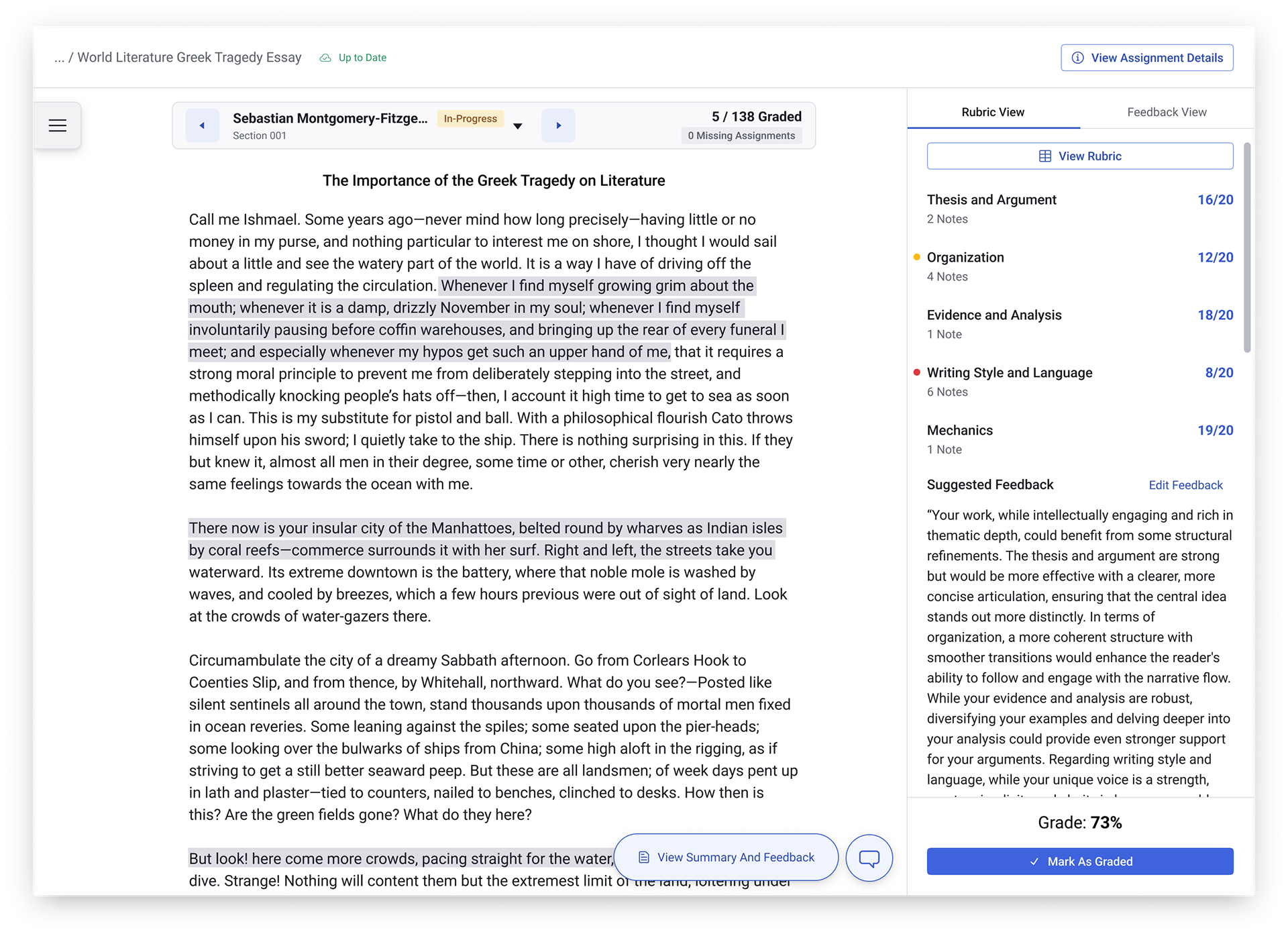
I initiated the design process by deeply understanding the educators' needs through comprehensive interviews. This research was integral in defining the functionalities of VIA. I then tackled the Information Architecture, focusing on creating an intuitive and smooth interaction with the product. The next step involved wireframing, where I sketched out the basic layout of the interface. This stage was pivotal in visualizing how the interface would function, specifically incorporating features like grading dashboards, essay import systems, and AI feedback presentation. Transitioning from wireframes to high-fidelity prototypes, I utilized advanced design tools to add detailed design elements like colors, typography, and imagery. This phase was crucial in giving a realistic view of the product, emphasizing simplicity, clarity, and usability.
A significant part of the design process was the collaboration with the AI development team. This collaboration was essential in ensuring that the AI feedback was integrated into the interface in a manner that was user-friendly and meaningful for educators. Alongside this, I conducted multiple rounds of user testing with educators, gathering direct feedback on the interface and its features. This feedback was invaluable in making iterative improvements to the design, ensuring it aligned closely with user needs and expectations. One notable iteration was the decision to de-emphasize the rubric and assignment details in the interface. This decision came from educators' feedback indicating that these elements, while important, did not require constant visibility. This change in the design allowed for a more efficient interface, better suited to the educators' workflow.
This project underscored the importance of UX research and design in creating educational tools that are both efficient and user-friendly. It highlighted the value of user feedback in developing a user-centric design and demonstrated the significant impact a well-designed interface can have in adopting AI technology in education.




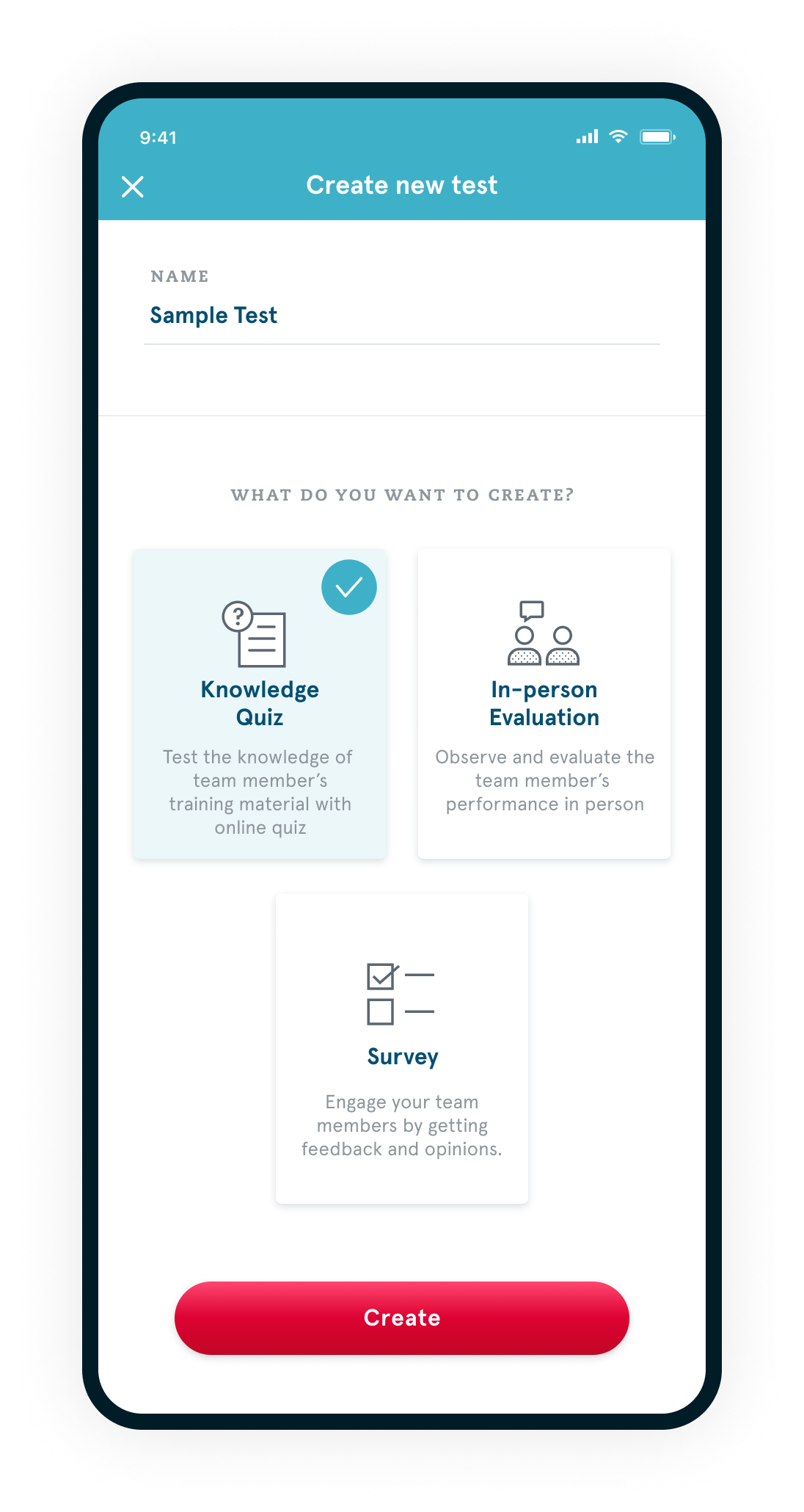
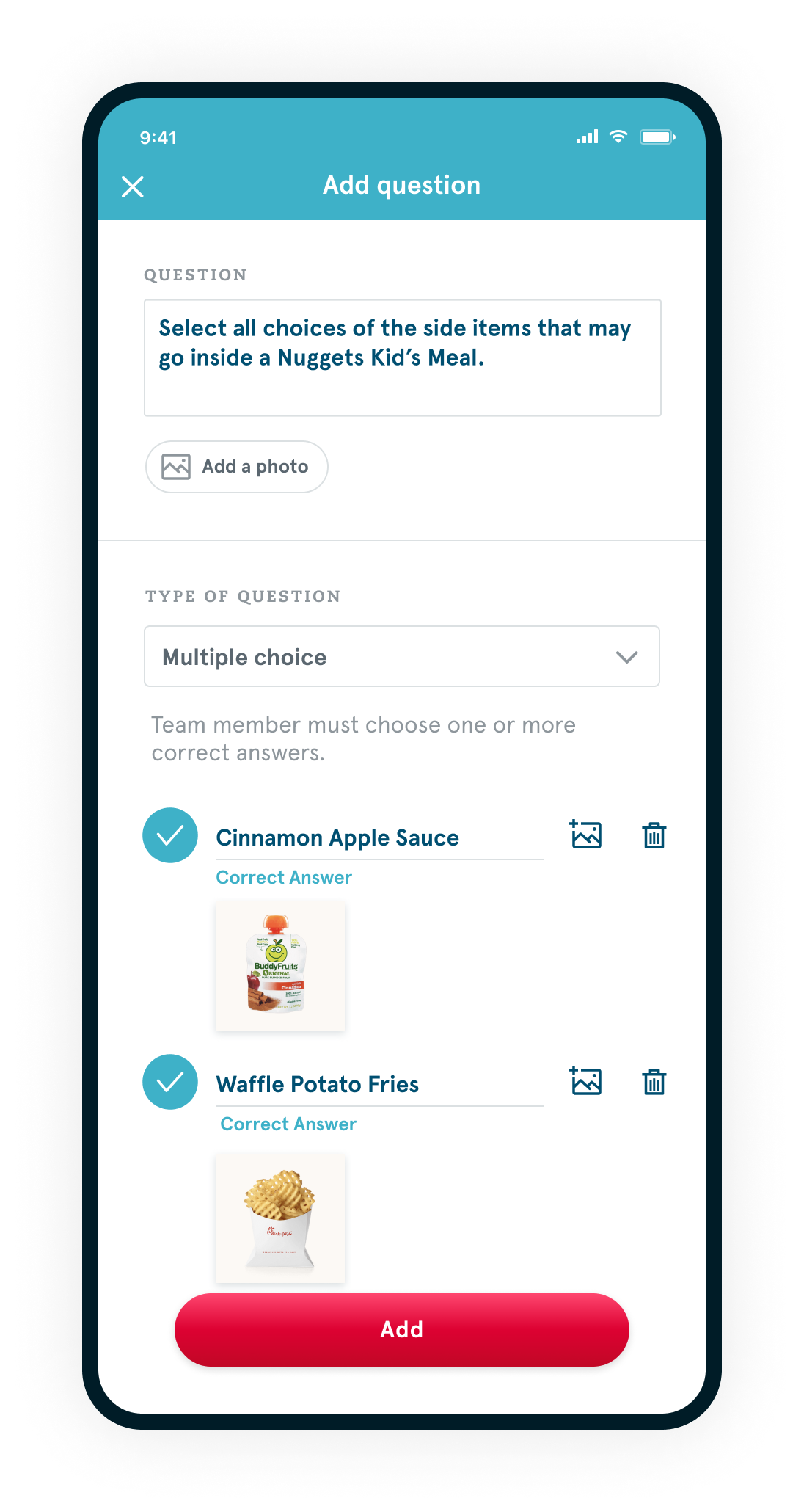
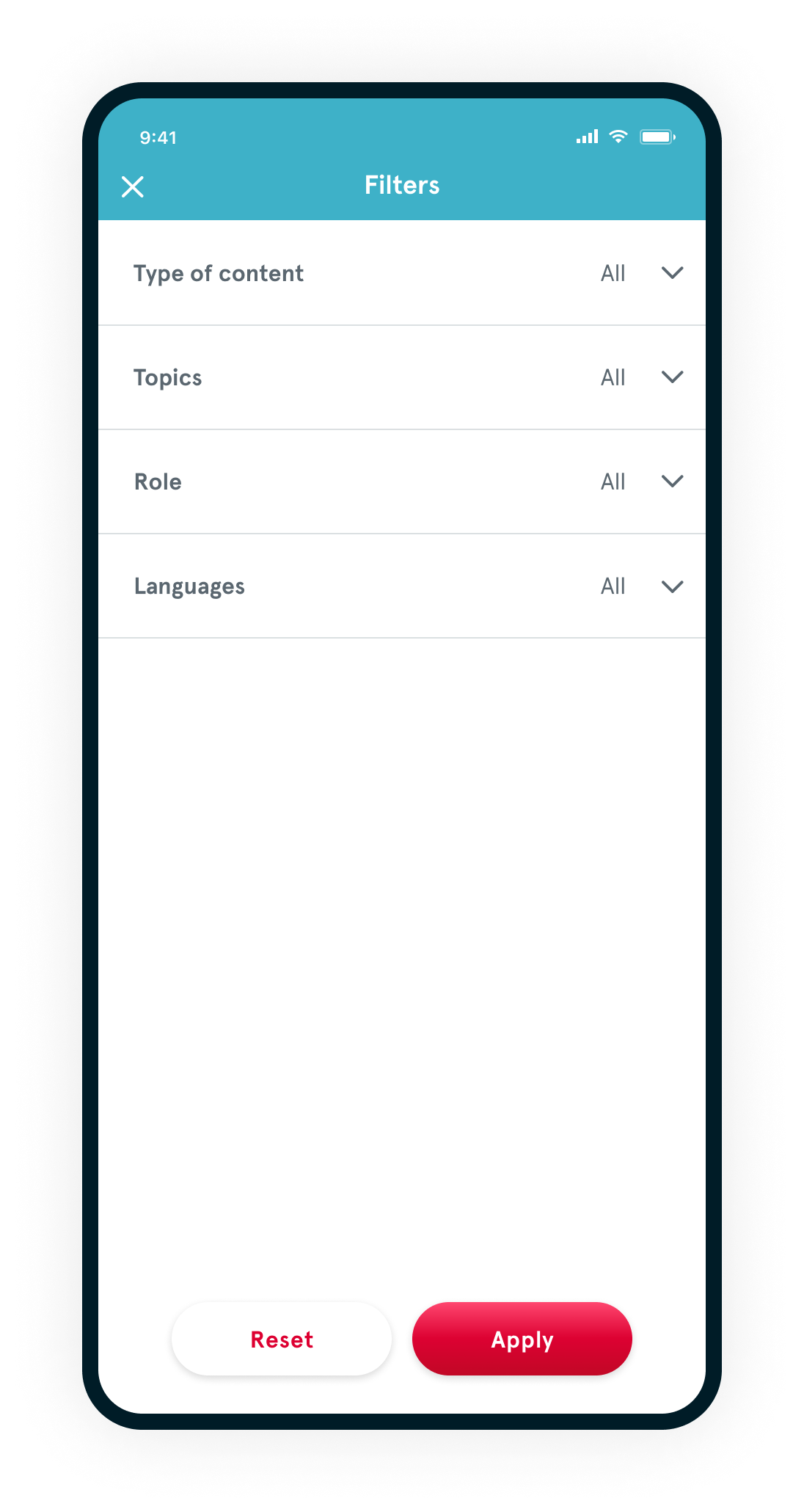
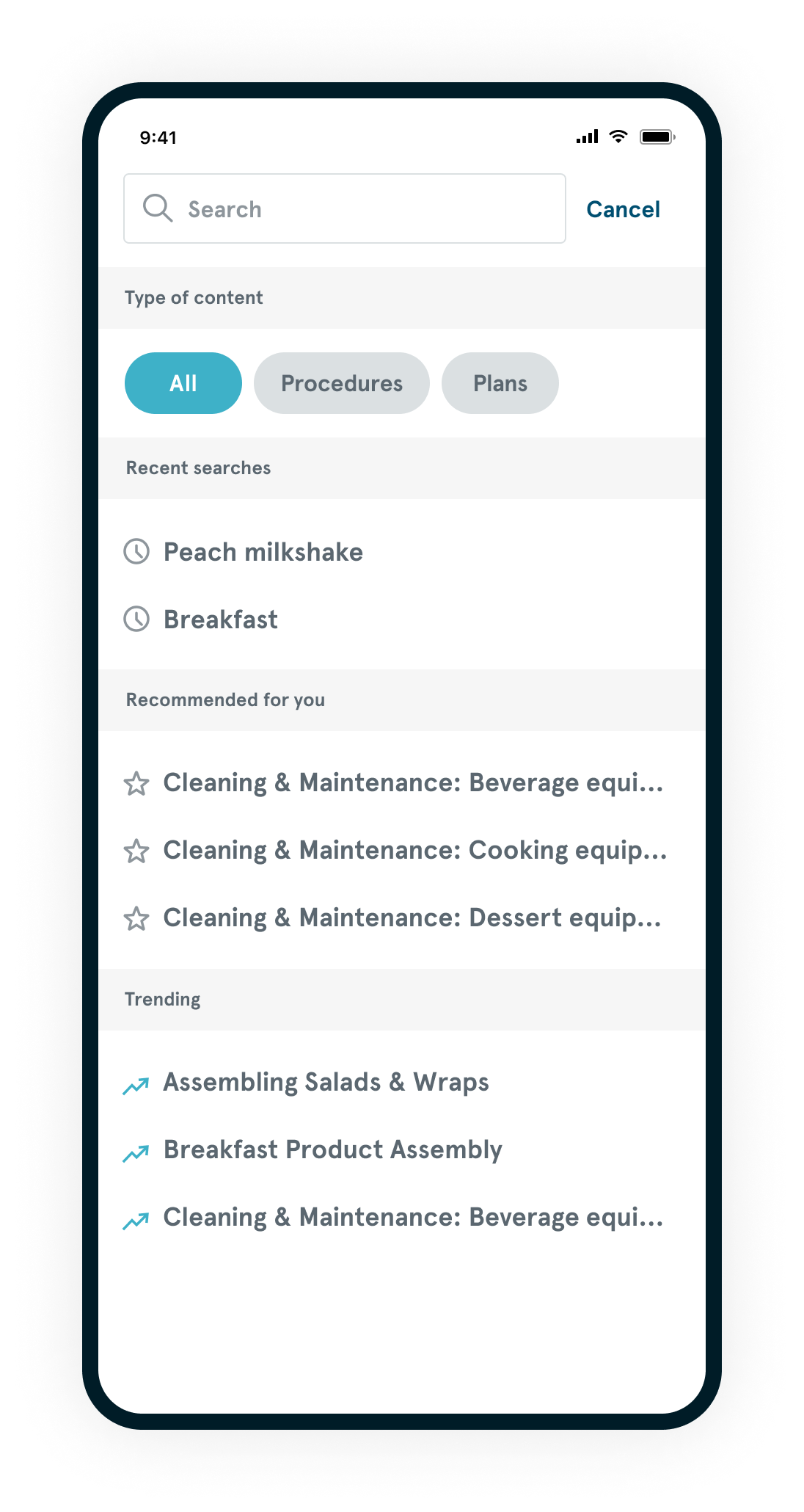
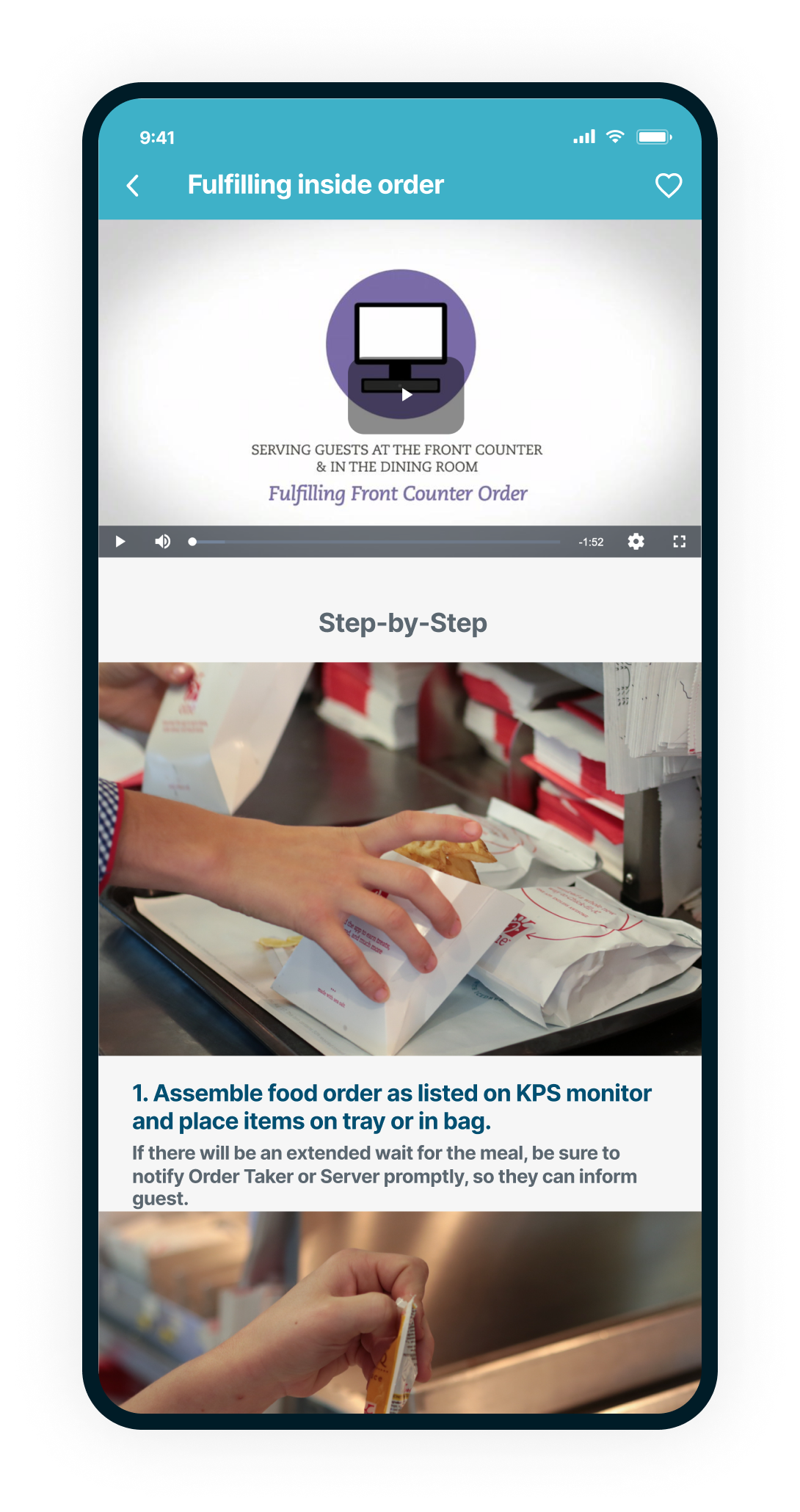
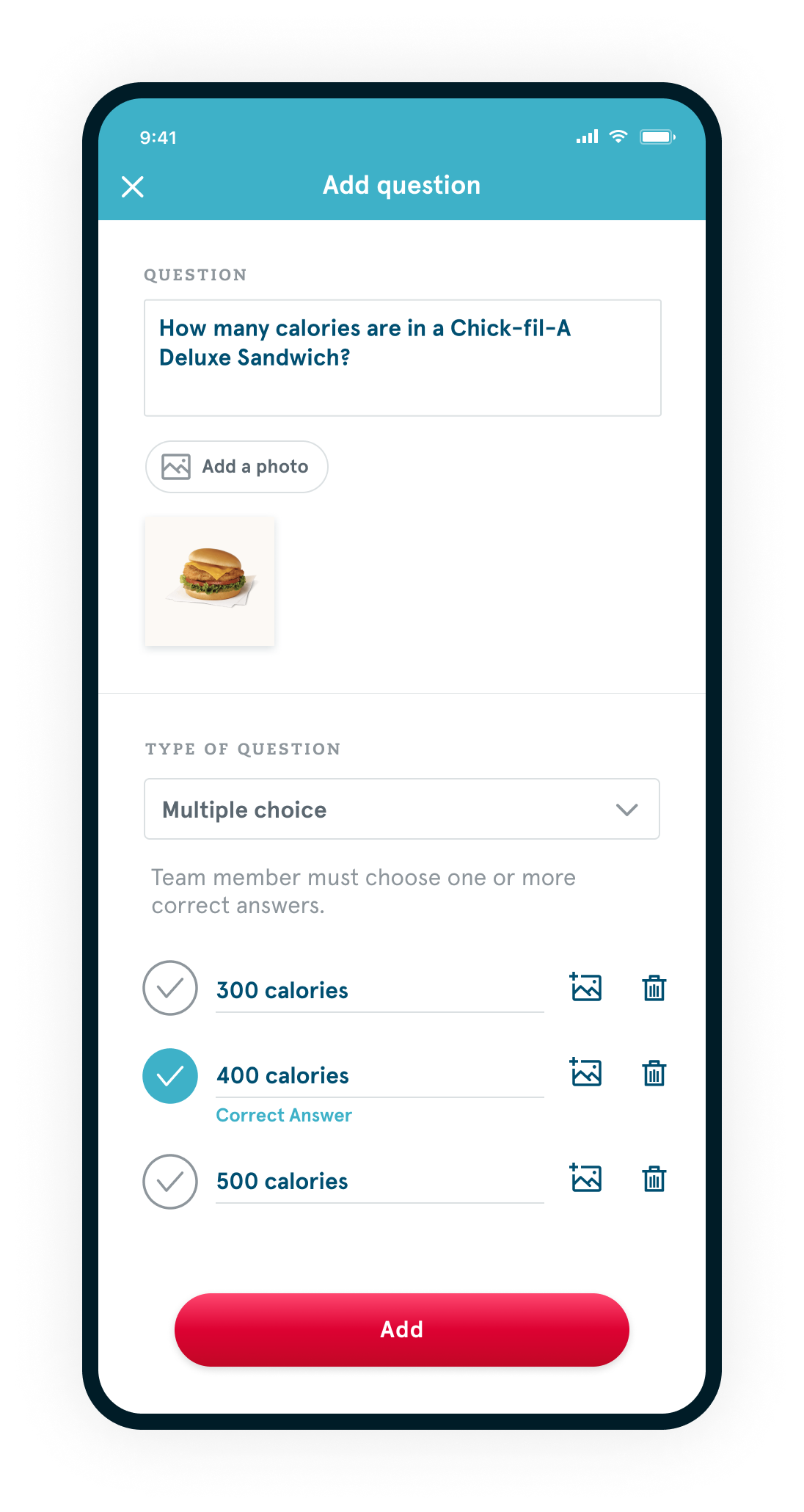
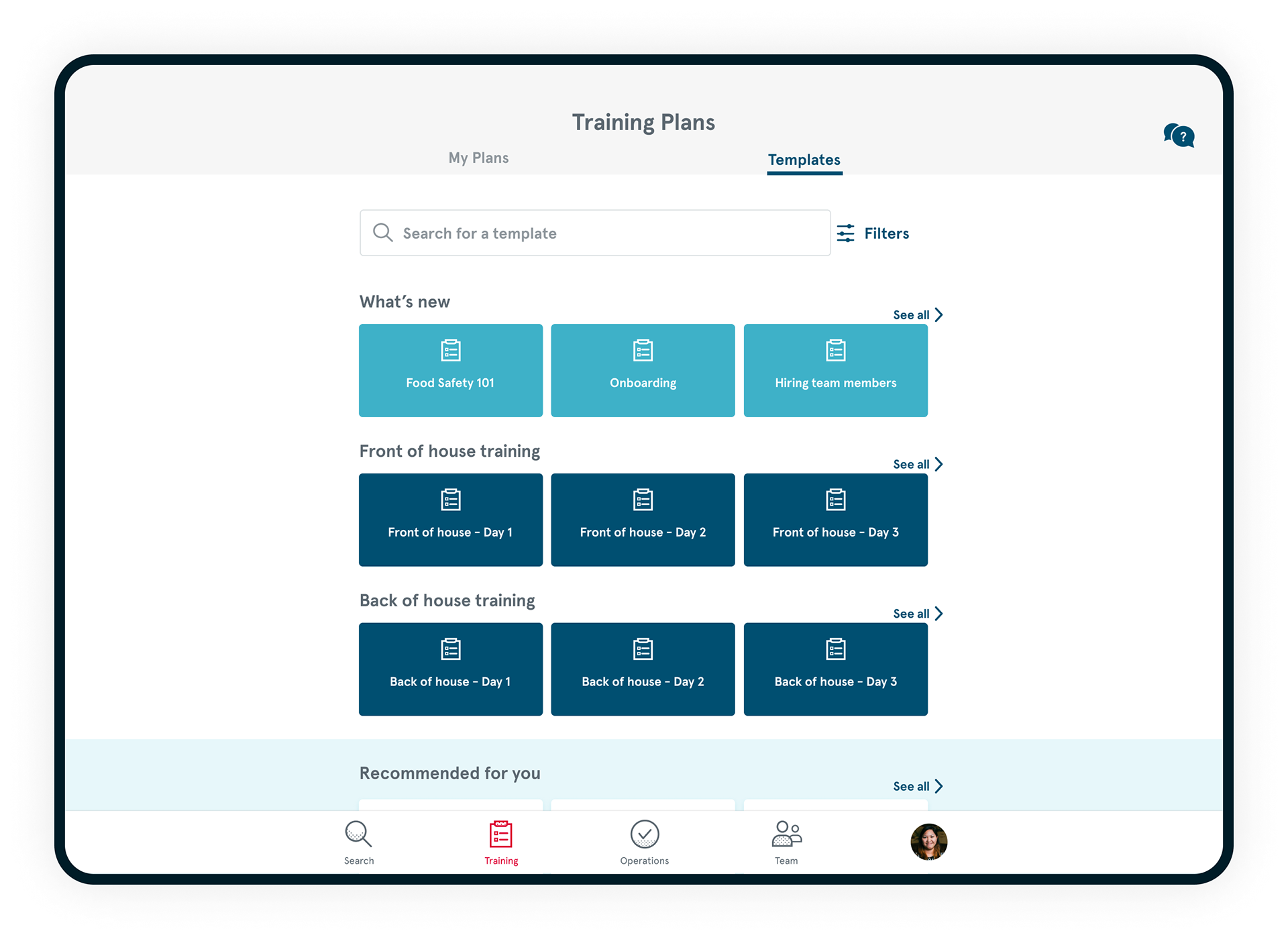
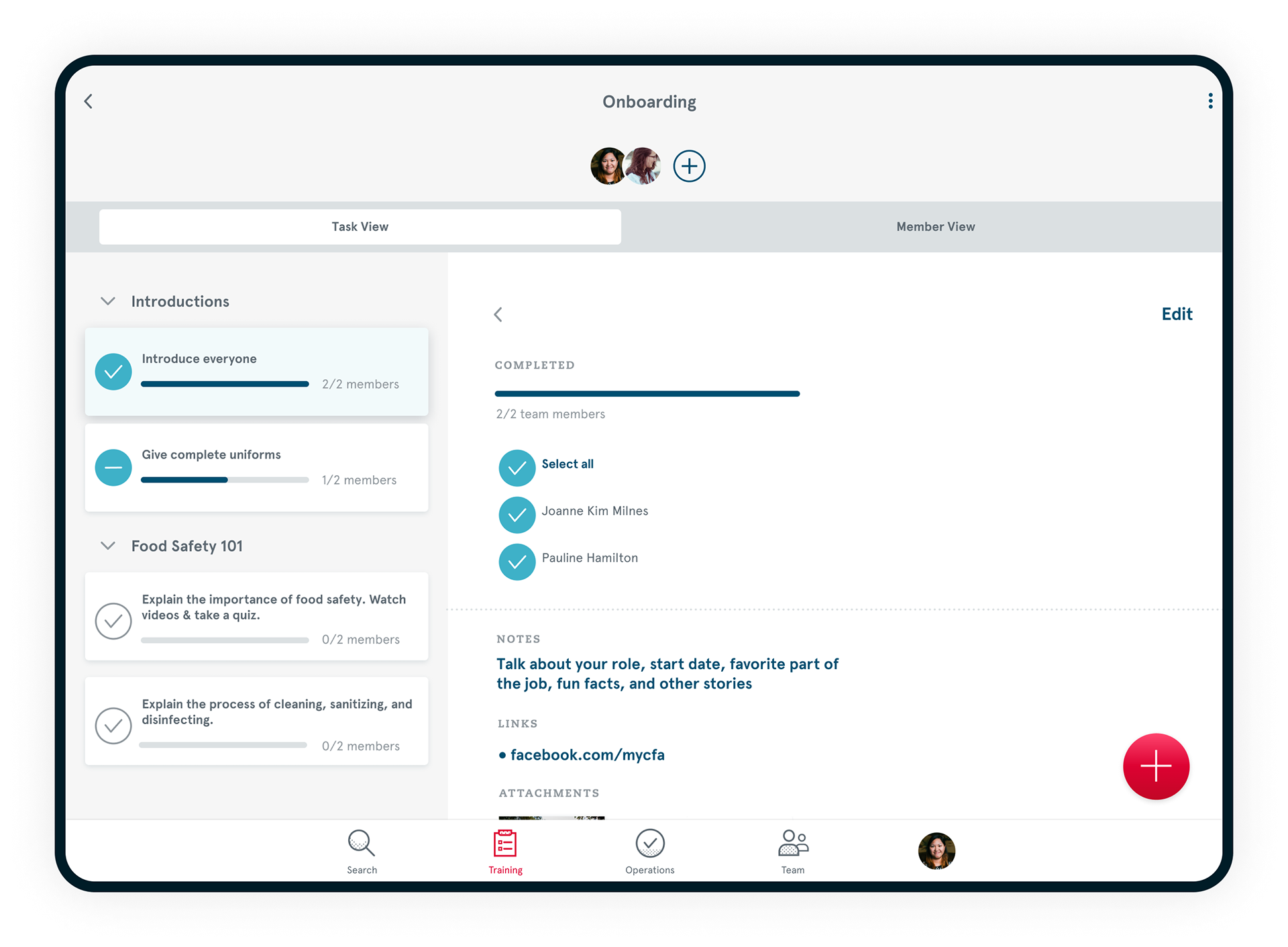
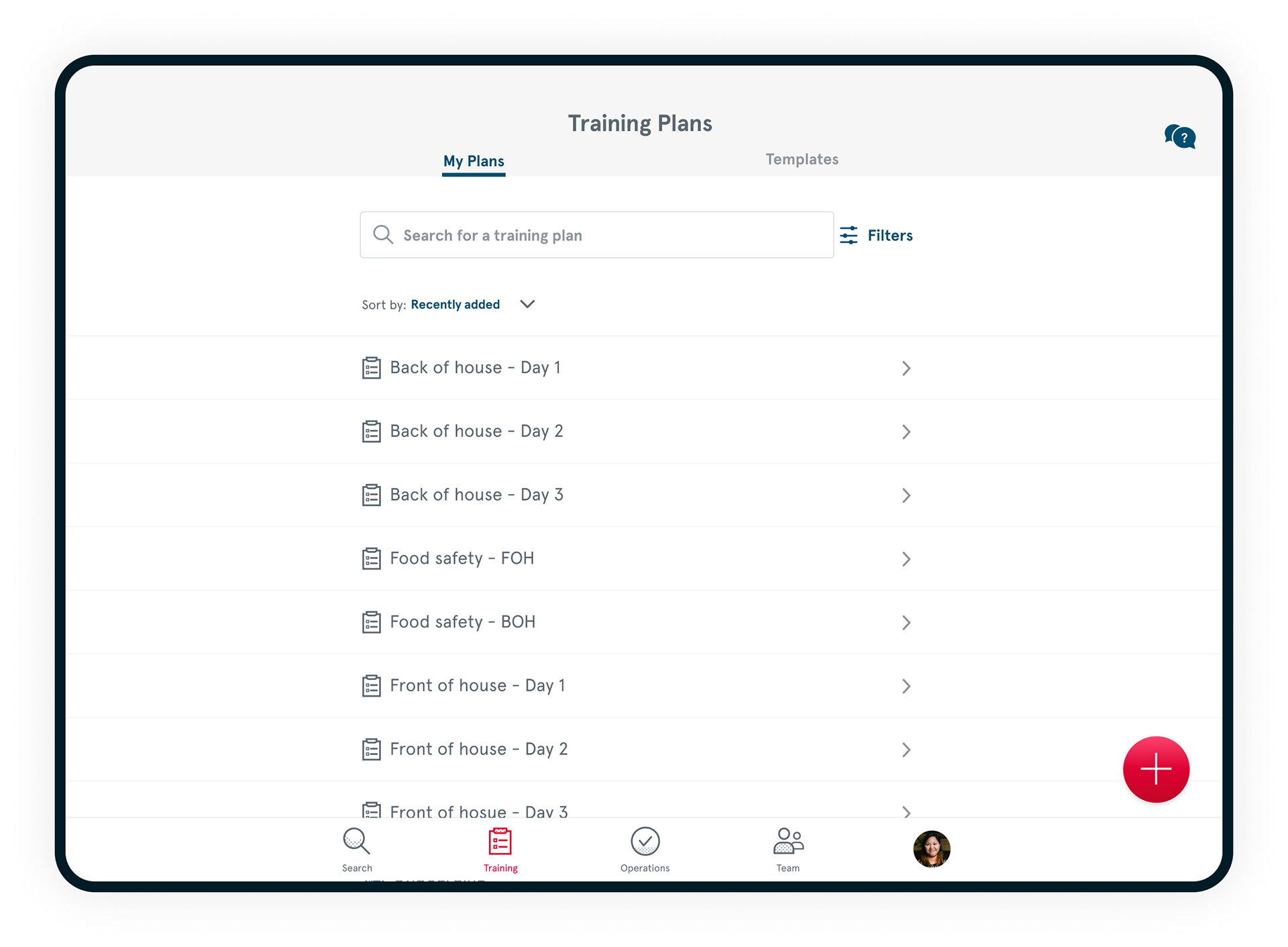
Streamlining Chick-fil-A's Operations: A Case Study on Pathway+, the Cross-Platform Solution Enhancing Training and Efficiency
Pathway+ | Chick-fil-A
My role: lead researcher and UX designer
Corporation
My role: lead researcher and UX designer
Corporation
Chick-fil-A was struggling with monitoring and training employees in two key ways: 1) They were lacking in consistency of training and execution of store operations between their various locations, and 2) Store operators didn't have a reliable, centralized source of truth they could use for operational procedures. These issues resulted in increased costs associated with training employees and additional administrative costs for solutions to monitor employees. They lacked automation and weren't optimized for operational efficiency within their stores.
I was tasked with leading our research and UX efforts and worked with a UI designer to deliver the final experiences across mobile, tablet, and desktop. My research consisted of ethnographies, surveys for basic descriptive research, interviews of business leaders, store owners, managers, and front-line employees, and a market analysis of tools in the restaurant operations space. Sessions ranged from collaborative discovery meetings to 1:1 zoom calls, and our solutions were evaluated with usability tests and conversations with key stakeholders.
Our app, called Pathway+, not only received praise from the beta rollout, but it gained enough traction to expand the scope of work we had with Chick-fil-A so the app could be utilized for corporate operational needs as well.









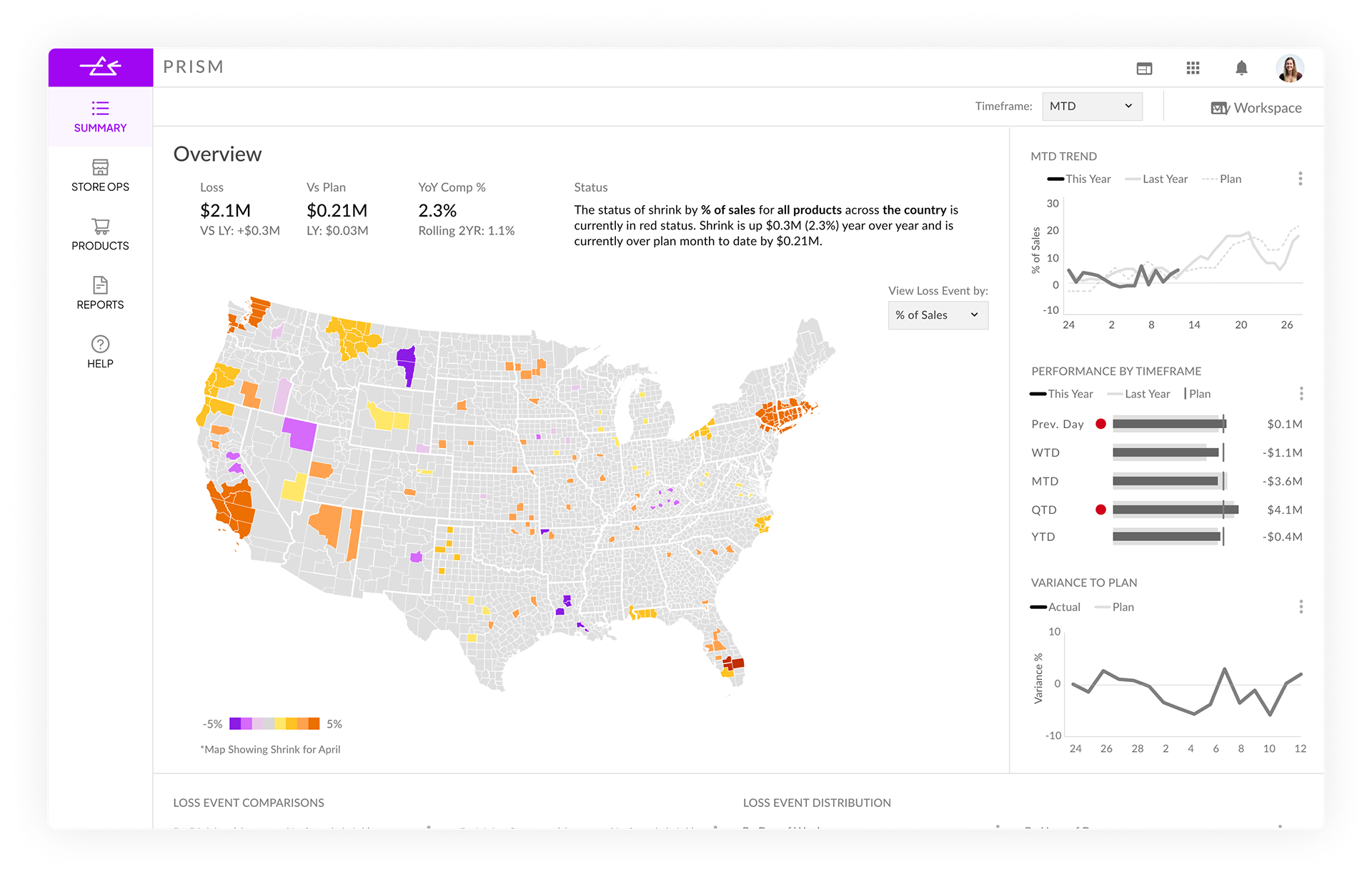
Prism's Rise: Designing Sensormatic's Intelligent Data Platform for Retail Giants
Prism | Sensormatic
My role: lead researcher and UX designer
Corporation/Startup
My role: lead researcher and UX designer
Corporation/Startup
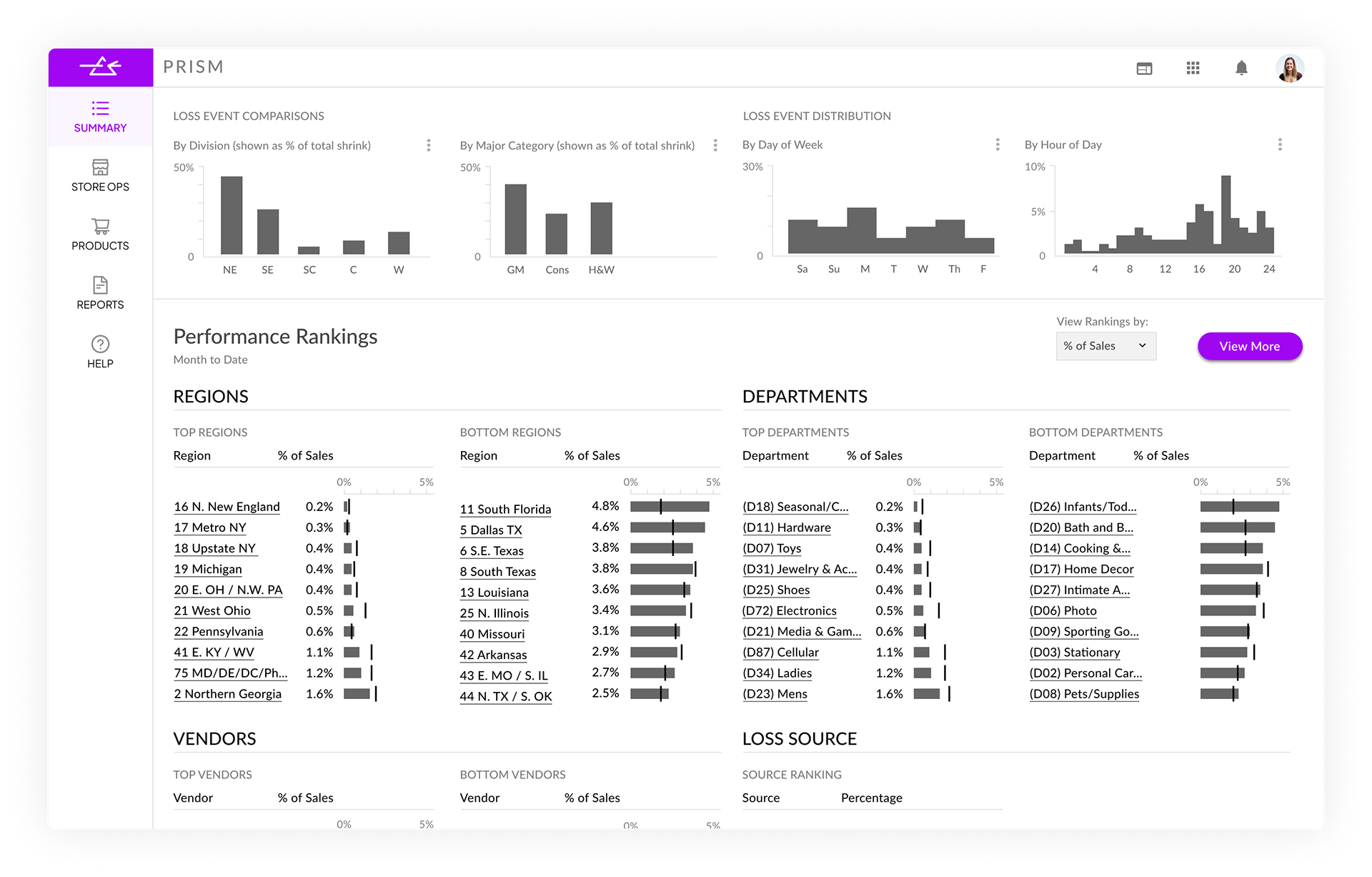
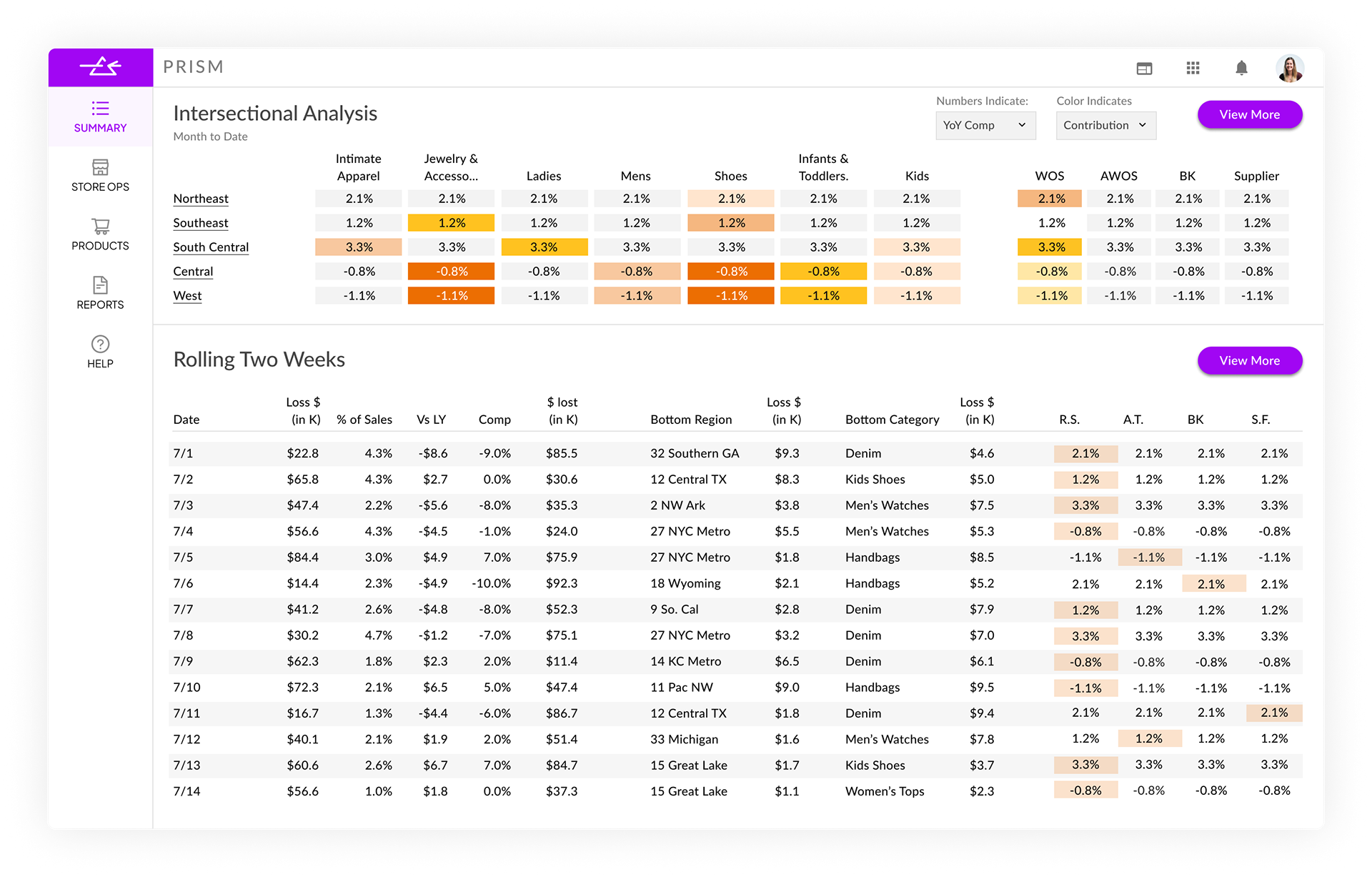
Sensormatic, a subsidiary of Johnson Controls, Inc. (JCI), is one of the country's largest producers of security and theft deterrent devices. To expand their business beyond the pedastals located at entrances/exists of major retail stores, they were acquiring startups in the camera AI market but were still lacking a centralized format to give them smart, near real-time data solutions that could be leveraged by financial, security, and operations teams.
I was tasked with collaborating with a variety of stakeholders, engineers, data scientists, and product managers to design an intelligent data platform that could be used for analytics and operational support. After doing discovery on their current state and where they wanted to go, I created the following data tool to support financial teams as the beginning of the platform. We made the decision to target a specific audience to begin with and expand as we learned more about the data, the technology, and the needs from the variety of user types and roles.
The result of our efforts allowed Sensormatic to spin this initiative off into a new internal startup called "Prism" that then pitched the product to multiple Fortune 500 retail companies with great success. Among the companies exploring a partnership with Prism are Home Depot and Lululemon.



Elevating Gulfstream: Redesigning Pilot Documentation for Enhanced Accessibility and Efficiency
Planebook | Gulfstream
My role: lead researcher and UX designer
Corporation
My role: lead researcher and UX designer
Corporation
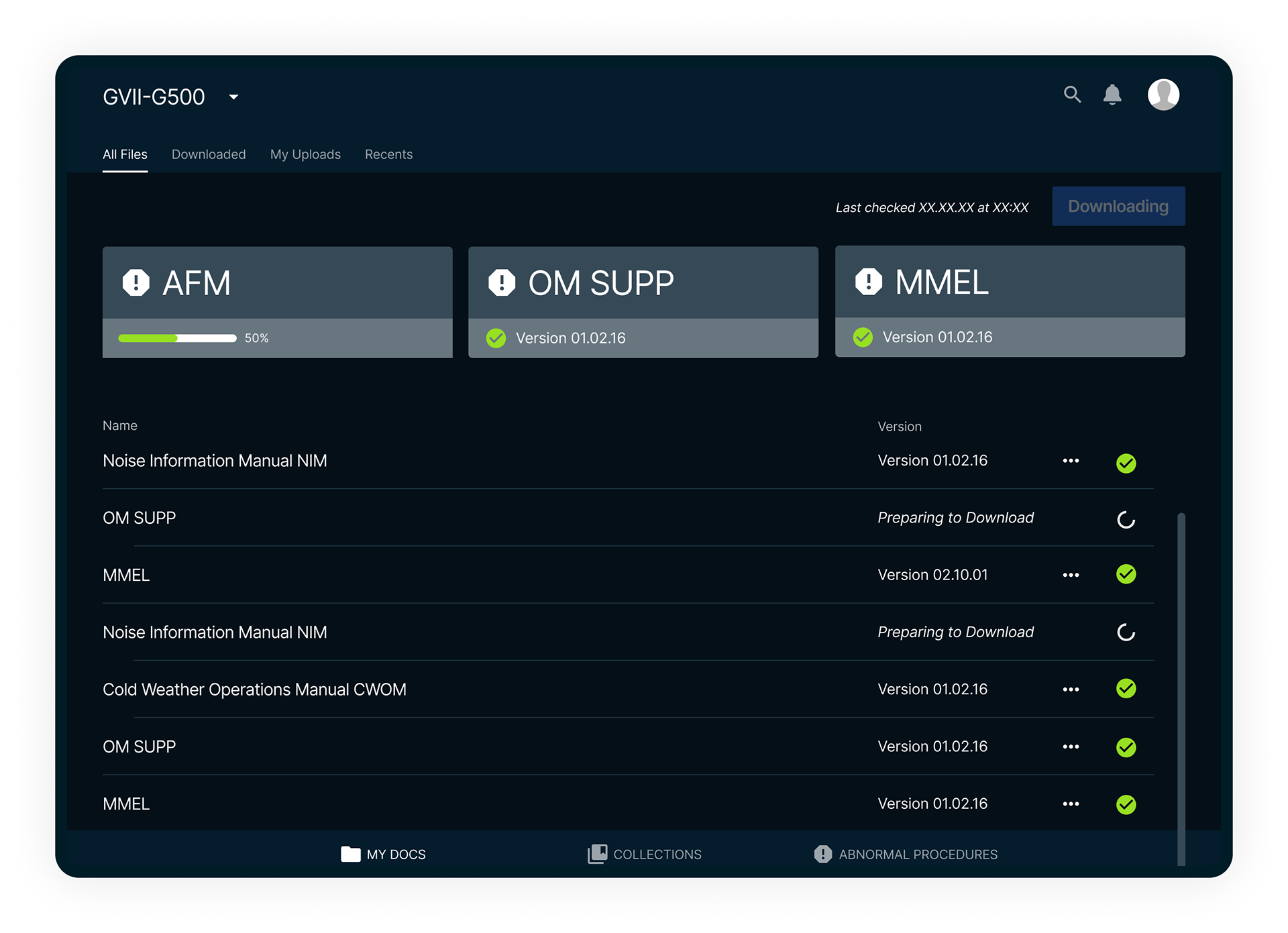
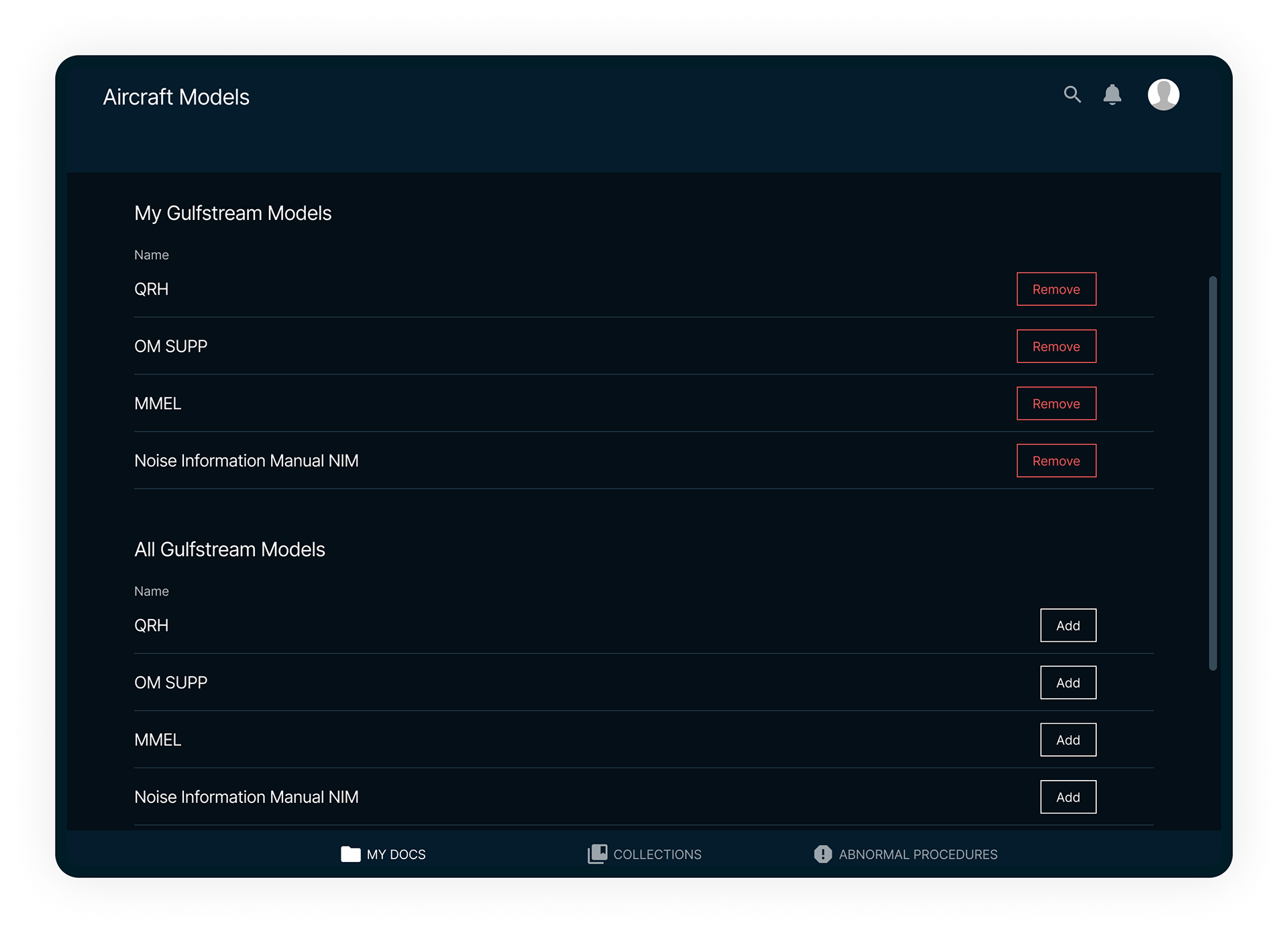
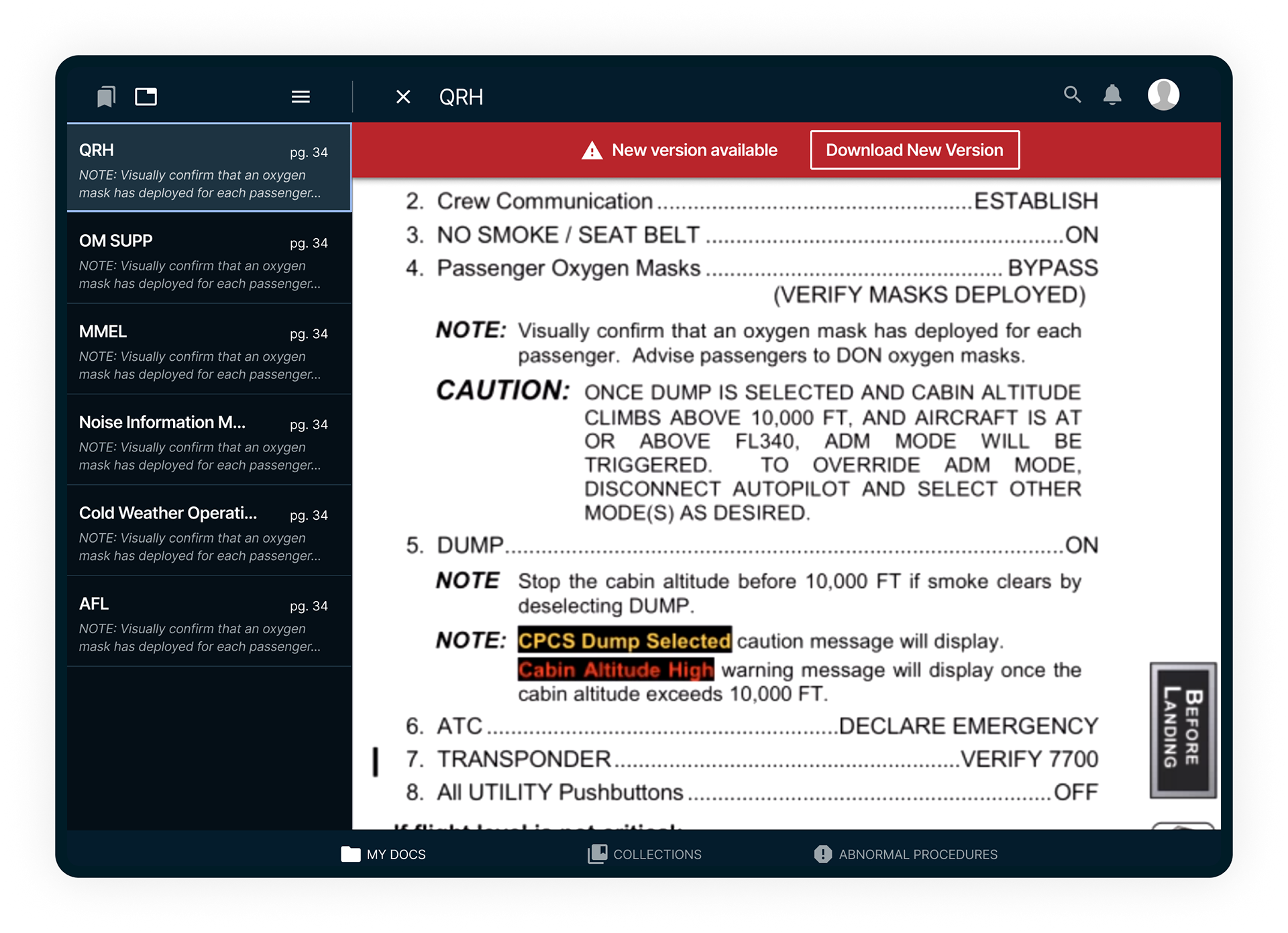
Gulfstream specializes in the design and production of private luxury aircraft. As part of their efforts to give top-notch service, they require their pilots to be trained above and beyond normal standards, and they provide materials for pilots to use as part of pre-flight, in-flight, and post-flight procedures. The materials provided, however, were difficult to use, lacked a coherent IA, and didn't take advantage of the iPads used by pilots. They needed an updated experience to make their documentation and procedures more accessible to pilots, including during emergency scenarios.
I was tasked with doing research with pilots and analyzing similar markets to identify needs, capabilities, and establishing standards used by the airline industry to design a tailor-made CMS using Gulfstream's visual design language.
After rounds of research, workshops, and iterations, we landed on an initial solution primed for real-world usage. Our test pilot group reviewed the solution as a big success and upgrade that allowed for easier trip planning and made is faster and more reliable to find quickly needed information.



Visualizing Success: J.B. Hunt 360's Touchscreen Data Experience
J.B. Hunt 360 Dashboard | J.B. Hunt
My role: lead researcher and Data Visualization/UX designer
Corporation
My role: lead researcher and Data Visualization/UX designer
Corporation
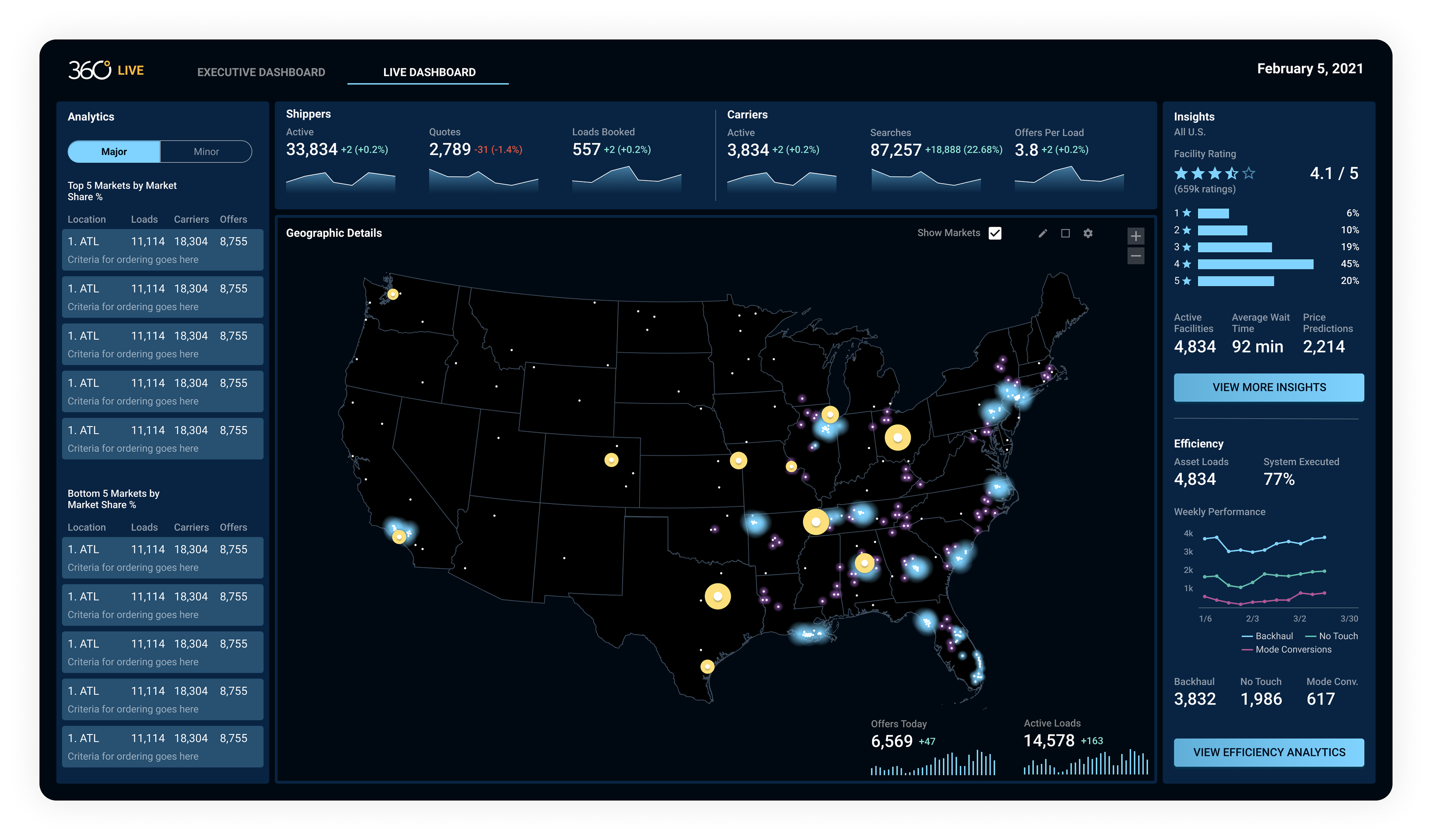
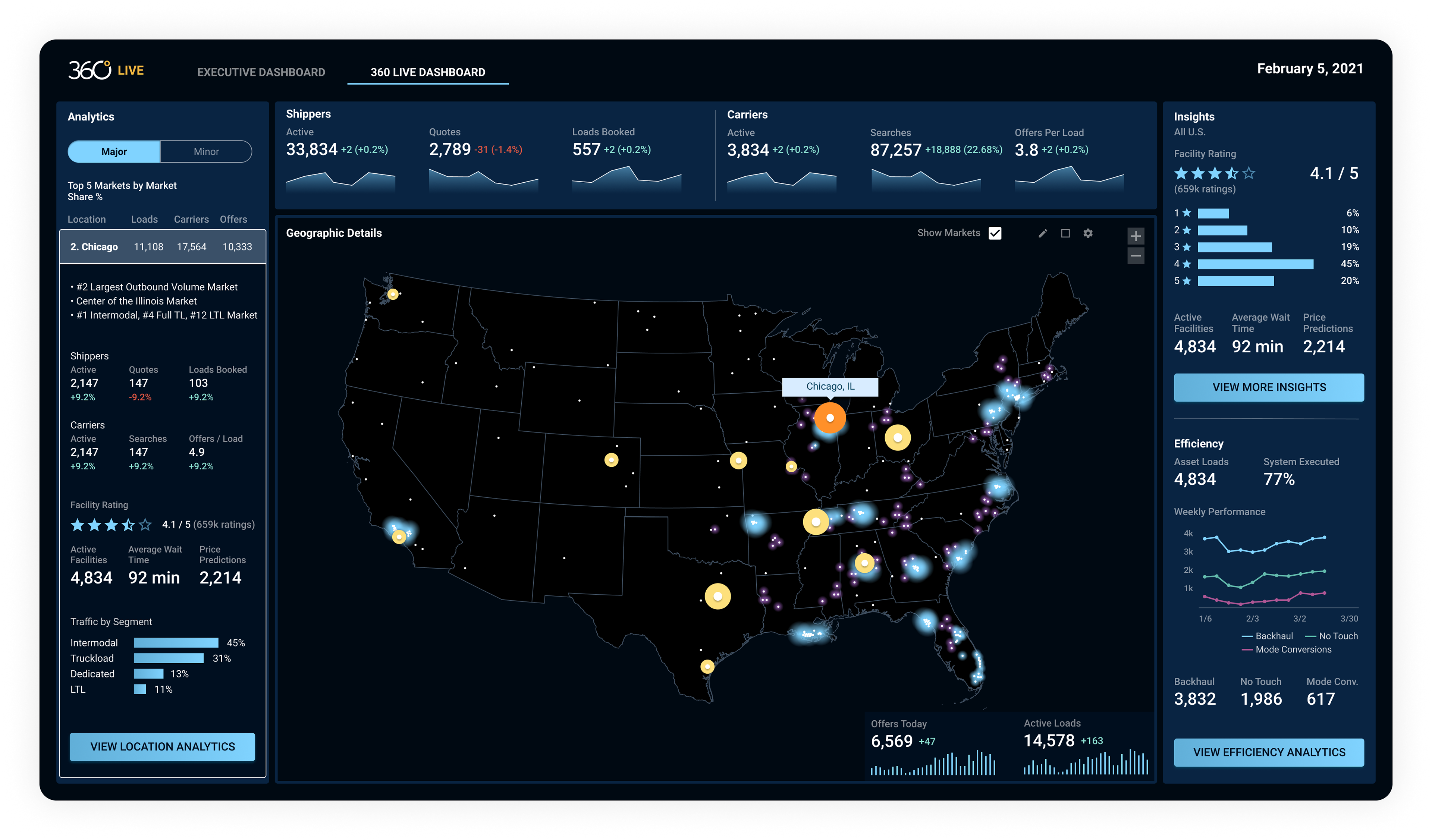
J.B. Hunt Transport, Inc. is one of the nation's largest transportation and logistics providers. As part of their "J.B. Hunt 360" platform, they wanted an in-office data visualization experience that could be used on a 110" touchscreen television to showcase the power of the platform for both employees and prospective customers.
I was tasked with researching the data that could be leveraged by the platform and working with a data science team to produce an experience that took advantage of a large touchscreen while making it easy for sales people and employees to tell real-time stories with the data.
The solution was implemented to high praise and is still used by employees of all levels as well as becoming an essential part of customer visits.


Revamping ImagineSoftware: Modernizing Legacy Billing for Enhanced Usability and Onboarding
ImagineBilling | ImagineSoftware
My role: lead UX designer
Corporation
My role: lead UX designer
Corporation
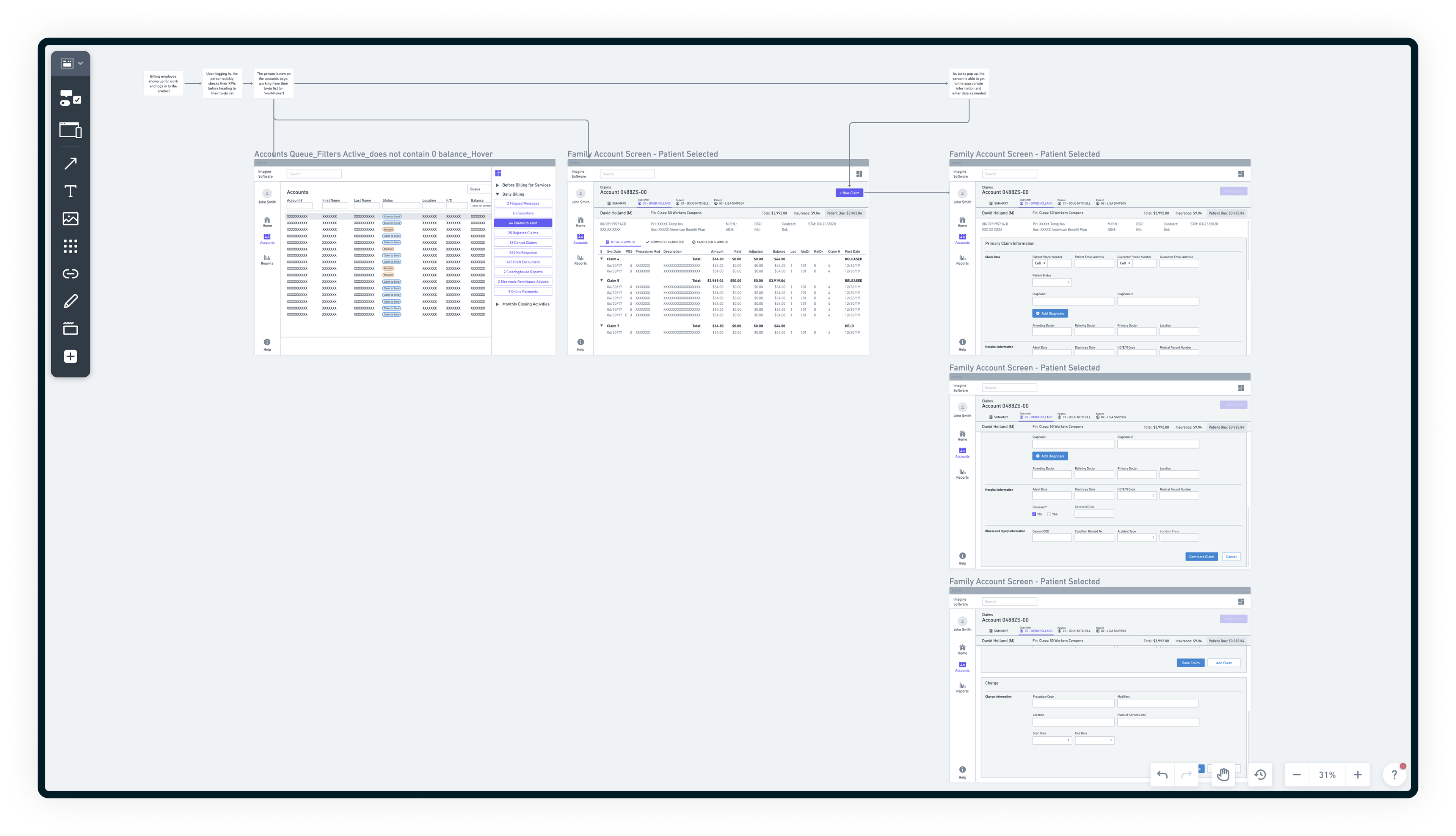
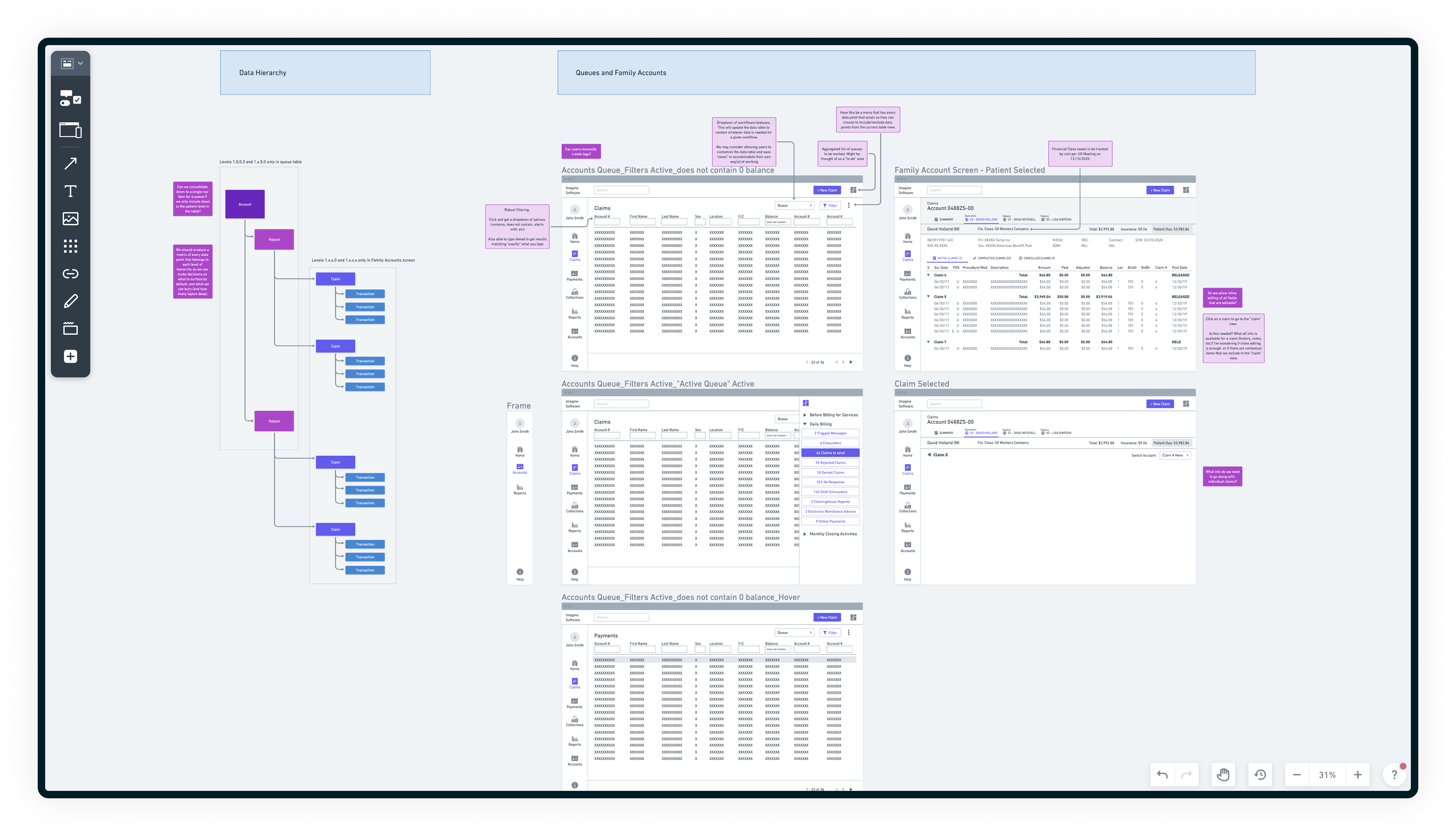
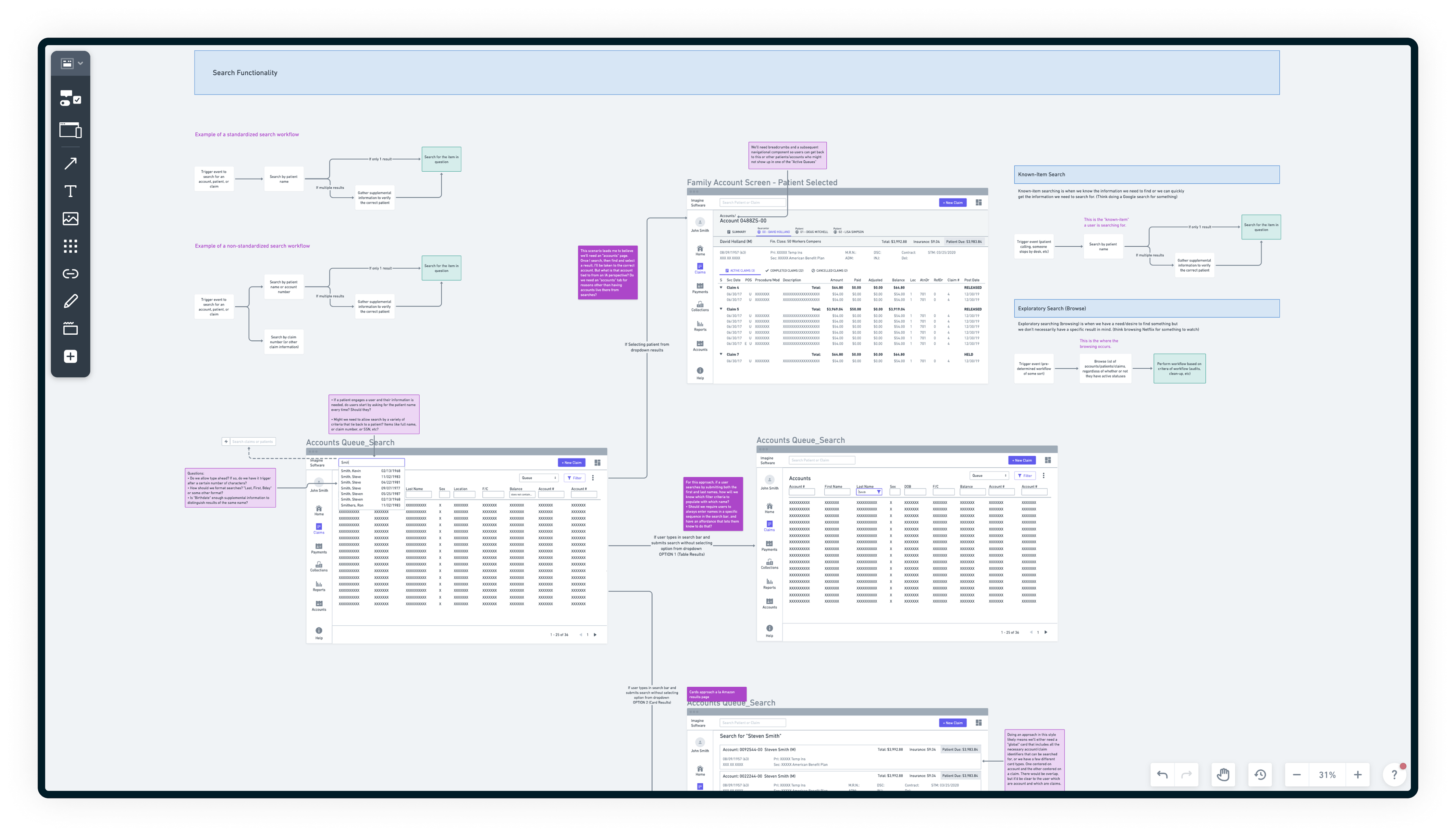
ImagineSoftware is a software company specializing in healthcare solutions. They needed to update their legacy billing software to help speed up usability and provide easier and faster onboarding. Previously, they were still using a "green screen" system that operated predominantly on keyboard shortcuts and expertise with knowing the system. Their goal was to create a modernized product experience.
I was tasked with leading the UX strategy and execution and worked with a visual designer to handle the visual elements. I worked with a key stakeholder and three users of the legacy system to learn about the market, their flows, pain points, contexts of usage, etc. so I could architect the new system from a desirability and usability standpoint.
While I wasn't able to be part of the team when the product was released, the foundations we built while I was on the team were crucial and left mostly intact with a few iterations. We cleaned up the IA and better accommodated the various flows using a red route analysis where we identify the intersections between how many people use a given flow and how frequently they use it. Taking this approach helped to give an almost automated feel to the primary workflows which met the goals of increasing onboarding ease while speeding up usability of the product.